想要做好设计工作,就要学会好好地搜集素材。这些素材包括了字体、颜色、图片、文案、视频等。但是,有时候想获取这些素材时并不容易,例如你在一个网站上看到一种不错的颜色,你需要检查它的元素,并在一堆密密麻麻的代码中找到你想要的答案,这让人很抓狂。那可怎么办呢?不用担心,今天keen就为你推荐8个超好用的Google Chrome扩展程序或插件,让你的设计工作更加轻松。
我是谁
我是keentalking的站长Keen同学,目前从事英文独立站推广工作,在日常工作中,最头疼的就是设计网页时候的细节工作,比如要搜集好看的设计素材,要查看好看的配色色码等,幸好自己使用的是生态强悍的Chrome浏览器,大家都知道Chrome浏览器还有一个特别厉害的地方,就是他的功能插件特别的多,我也喜欢研究很多新的好用的插件。
这不,专门为网页设计搜集了8款chrome插件,让我们一起尝试这些插件,解放自己的部分繁琐的工作吧。
ColorPick Eyedropper
推荐理由:一款强悍的取色器,从此配色无忧

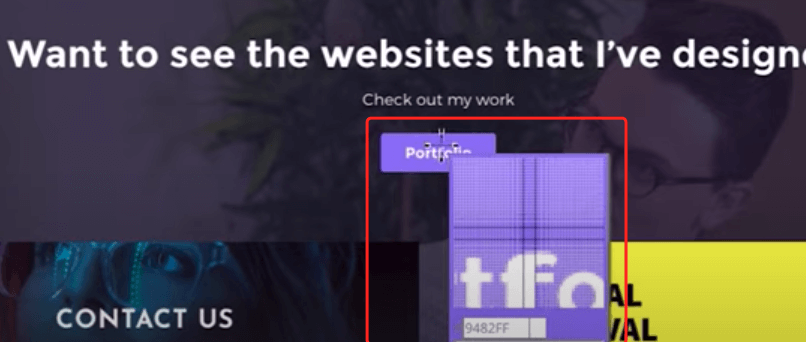
第一个扩展插件是拾色器,它的使用非常简单。假如你在网站上看到一个按钮,想知道它的颜色是什么,你可以单击浏览器右上角的拾色器小图标(前提是已安装完成),然后将光标移动到按钮上,单击按钮上的某个位置,你将得到一个十六进制代码,你可以复制此代码或RGB代码,然后到你的Adobe XD上将这个代码粘贴到你想要的位置即可。
相关推荐:10款好用的在线配色工具
WhatFont
推荐理由:哪里字体好看就点哪里

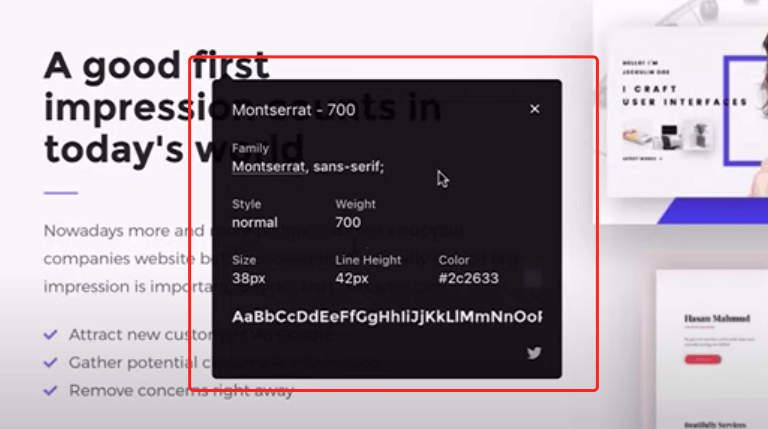
第二个插件可以帮助你识别网站上的文本字体,假如你将鼠标悬停在某一文本上,右下角会出现一个小框框,上面会显示该文本的字体名称。另外,你还会获得有关该文本的大量信息:字体大小、颜色、风格、粗细等。对于一些比较浅和小的文本,有些工具很难选择颜色,这个插件也可以帮你解决文本颜色问题。此外,这款插件也非常适合查看按钮和背景的字体。
StyleBot
推荐理由:在线调试字体样式,就像变魔法一样,用了之后,你就成了前端魔法师!

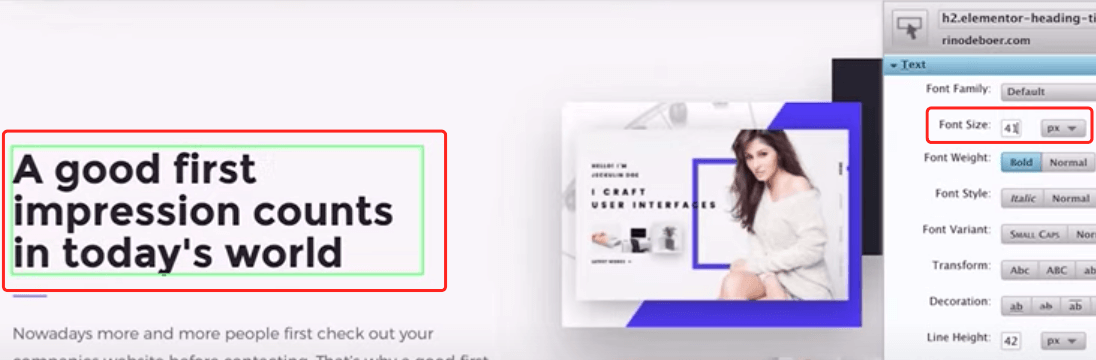
如果你在一个网站上看到一段不错的文本,你想修改一下这些文字的字体大小或行高,并想看到即时预览效果,那StyleBot就是一个不错的插件。首先单击浏览器右上方的插件按钮,它会弹出一个编辑器,这时你就可以对网页上的标题文本、正文文本等进行编辑了,例如,在编辑器中有一项Font Size,你可以在这里改变文本字体的大小,左边可以看到即时效果。
Lorem Ipsum Generator
推荐理由:巨好用的假文生成器,填充文案再也不用跑东跑西的找文字了。

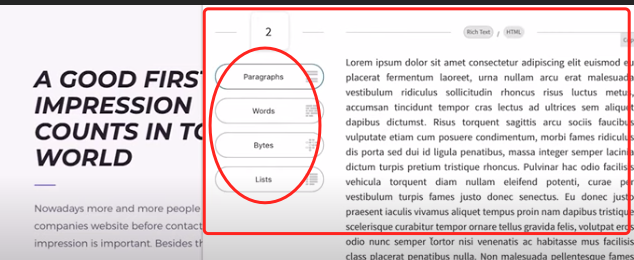
当我们在一个网站看到一些文案不错时,一般的做法是直接在这个网页上复制相关内容,然后粘贴到我们想要到的地方。其实,我们还可以使用一种更快的方法去执行这个操作——利用lorem lpsum生成器。当你单击这个插件按钮时,它会在你正在使用的界面创建一个lorem lpsum文本,你可以直接复制文本或代码到你想要到的地方,另外,如果你不需要全部的内容,你也可以对段落、单词等数量进行设置。
这样快速高效的使用假文填充器,相信你也不用在担心设计的时候文字不够用了。
Full Page Screen Capture
推荐理由:模仿了童年的吃豆人游戏,吃完了豆子,网页截图就完成啦。

这是一个可以一键全屏截图的插件,当你下载安装完成后,在浏览器的右上方会出现一个相机图标,当你看到不错的网页设计时,你可以单击这个相机图标,它就会自动帮你完成全屏截图操作,生成jpg图片模式,你就可以将它保存下来作为设计参考资料了。
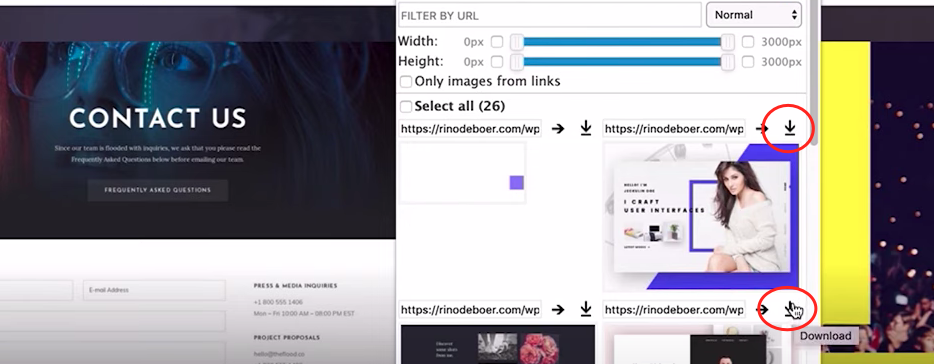
Image Downloader
推荐理由:又一个省时间利器,一键下载网页全部,对是全部图片,再也不用截图看源代码啦!

这是一个图片下载器,如果你单击这个图像下载器的图标,它会自动生成所有图片的下载链接,你可以选择单张图片下载,也可以选择所有图片下载,它会生成一个zip文件夹,你可以保存起来,这里包含了你下载的所有图片,只要解压即可使用,非常方便。
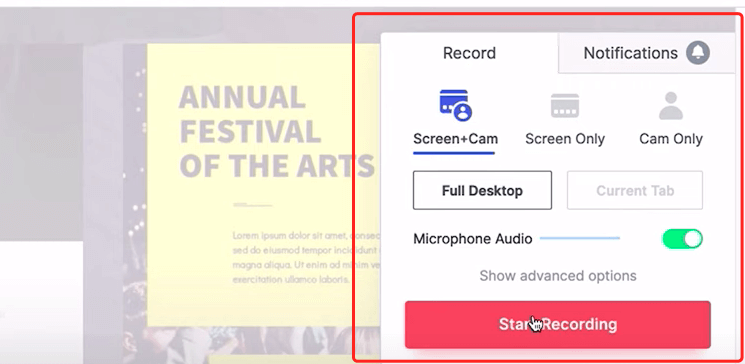
Loom
推荐理由:想录制网页演示视频,就Loom了,还能录下你美丽冻人的声音。

这是一个录屏(录音)插件,当你下载安装完成后,你可以单击这个插件按钮进行录屏。这个插件的适用性很广,如果你的公司有新产品需要给客户讲解,你可以通过PPT加真人出境的模式来录制一段小视频,发给你的客户,这样既真诚又直观。如果你是一名网站搭建达人,你想向你的学员解释WordPress的工作原理,你可以录制一段小视频发给他们。
这款插件有几种模式可以选择,你可以单纯录制屏幕操作,也可以加入真人讲解。麦克风也是可开可不开的,比较人性化。
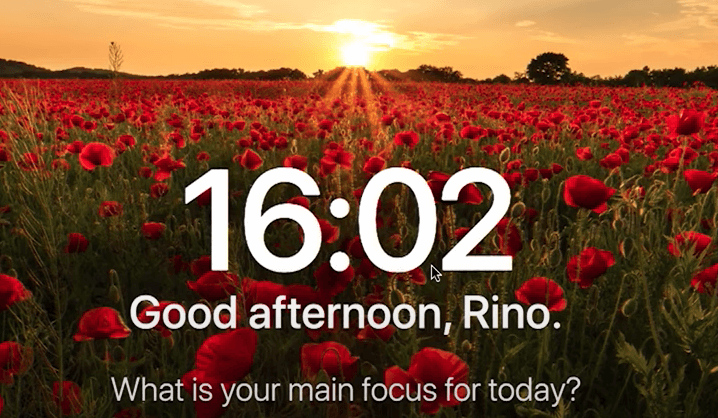
Momentum
推荐理由:我们都梦想早晨起床推开窗户就是一篇花海或平原,这款插件虽然不能帮你买到看到花海的房子,但是能帮你实现一半的愿景——看到花海。

当你打开一个浏览器窗口时,Momentum会为你生长一个漂亮的界面,这里会显示即时时间,你还可以在下方加入你今天的工作任务,它会提醒你完成。无论你在开会或在电脑前忙碌,又或者暂时离开电脑时,这个界面都非常适合你。
当然,你还可以根据自己的喜好对其进行其他的设置,只要自己用得顺手就行。
总结
以上就是实用的设计Chrome插件总结了,希望能够帮助到你,有什么疑问欢迎留言讨论。


