你知道吗,网站想要做的好看,选择合适的配色是一件很重要的事情,你看那些时装模特个个都是光鲜亮丽的,都是搭配着合适的色彩的衣服,出现在你的面前,给你无限惊艳。
网站也是这样,我们需要选择好的配色来给自己的网站增色。
不过说实话,不是每个人都学习过专业的色彩理论,很多人根本都不知道什么是三原色,也不知道颜色的明暗,难道普通人就不配享有颜色的盛宴吗?就不配自己选出合适的颜色与搭配吗?
当然,想要成为配色达人,又怎么少的了配色的工具呢,今天Keen就给你分享10个超级好用的颜色搭配软件。
我是谁
你好,我是Keen,一个英文独立站建站与推广的从业者,在建站与推广的7年生涯中,每天都在与独立站打交道,也避免不了给接手的不同的网站搭配不同的色彩,所以呢也搜集了很多的工具帮助自己节省时间。
我希望自己的工作总结也能给你带来帮助。
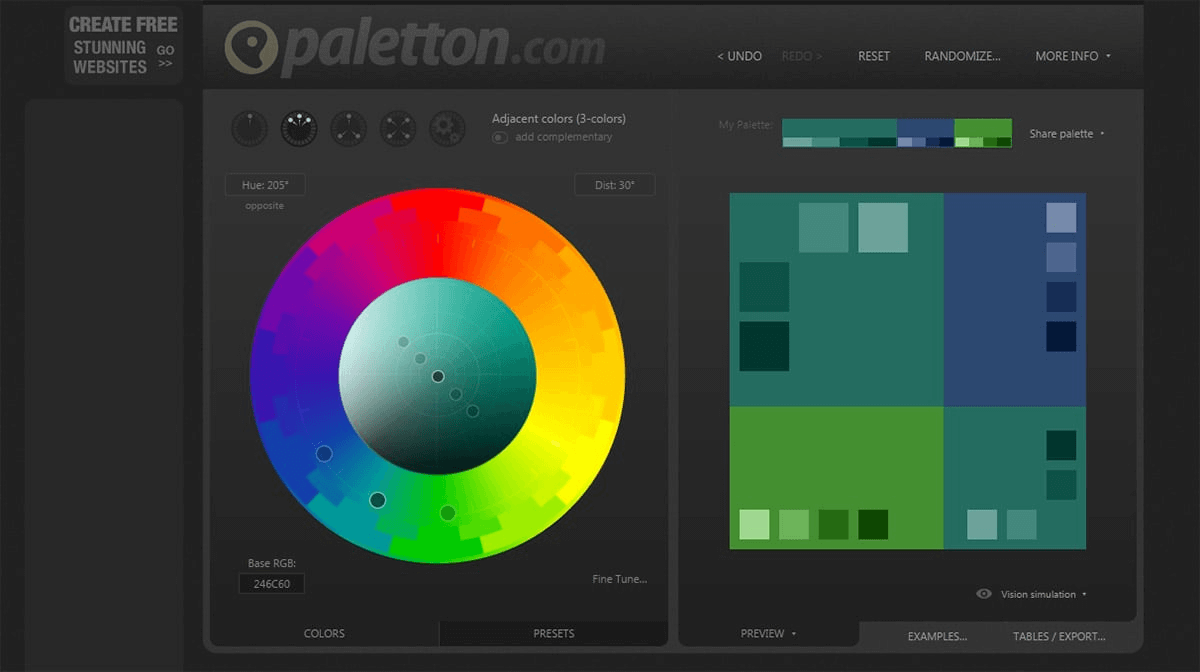
Paletton

对于网页设计师来说,Paletton这款应用很经典,许多专业设计师都强烈推荐它,对于颜色搭配不敏感的新手特别友好。
操作很简单,只需输入特定的颜色,然后Paletton会自动生成颜色四种颜色矩阵。
在左上角,还有五种对比颜色的选择,有单色、邻近色、三角对比色、四角对比色和对角色,非常丰富。
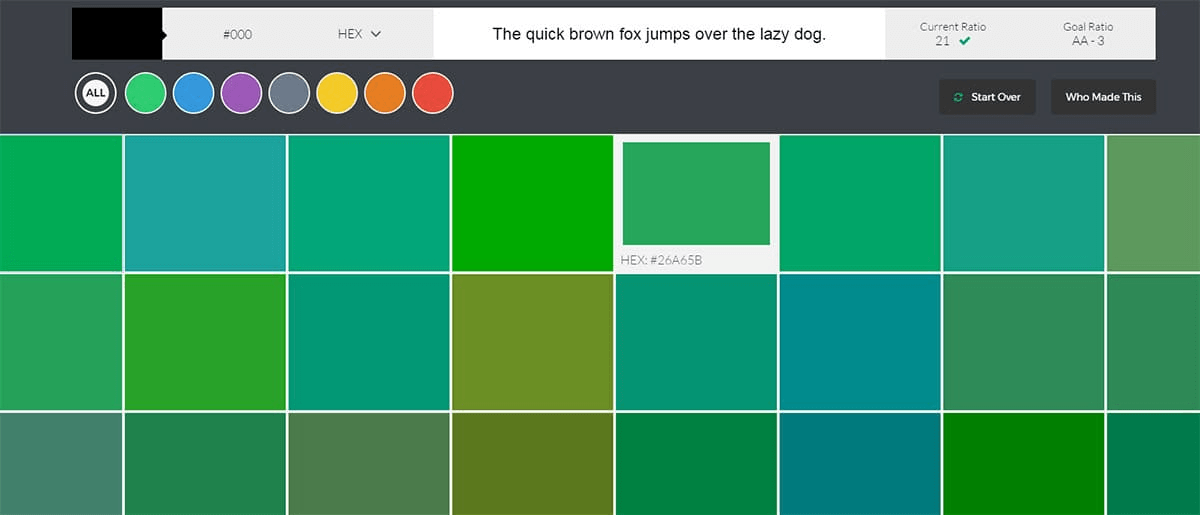
Color Safe

在国外,为网站选择颜色搭配的时候,会有一个标准叫WCAG,全称Web Content Accessibility Guidelines,意思是网页内容无障碍准则。
这个准则是专为那些有视力障碍的人士定制的,如果你的网站是给所有人设计的,就要参考这个标准。如果你的网站没有遵守WCAG标题,那么可能对红绿色盲人士就不是那么友好了。
ColorSafe可以帮你的网站避免这个问题,这个上面的所有颜色都是符合WCAG标准的。
操作也很便捷,首先选择文字的样式和底色,然后就可以选择对应的文字颜色了,绿色红色等等
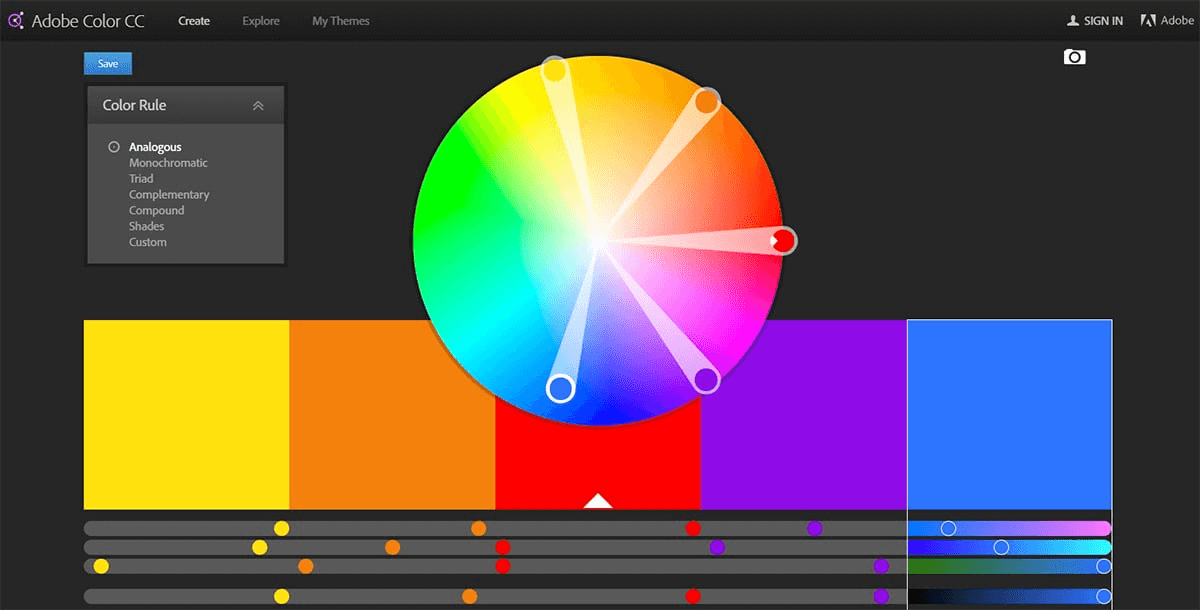
Adobe Color CC

Adobe ColorCC是photoshop母公司开发的配色工具,当然是免费的,我相信绝大多数人都是使用过photoshop的,那也一定不能错过这个配色工具。
不过说实话,Adobe的配色工具上手还是有点难的,需要熟练调整一下才行,不过等操作熟练了,你会发现它的神奇之处。
另外,跟Paletton一样,也提供了几种不同的颜色搭配方案。
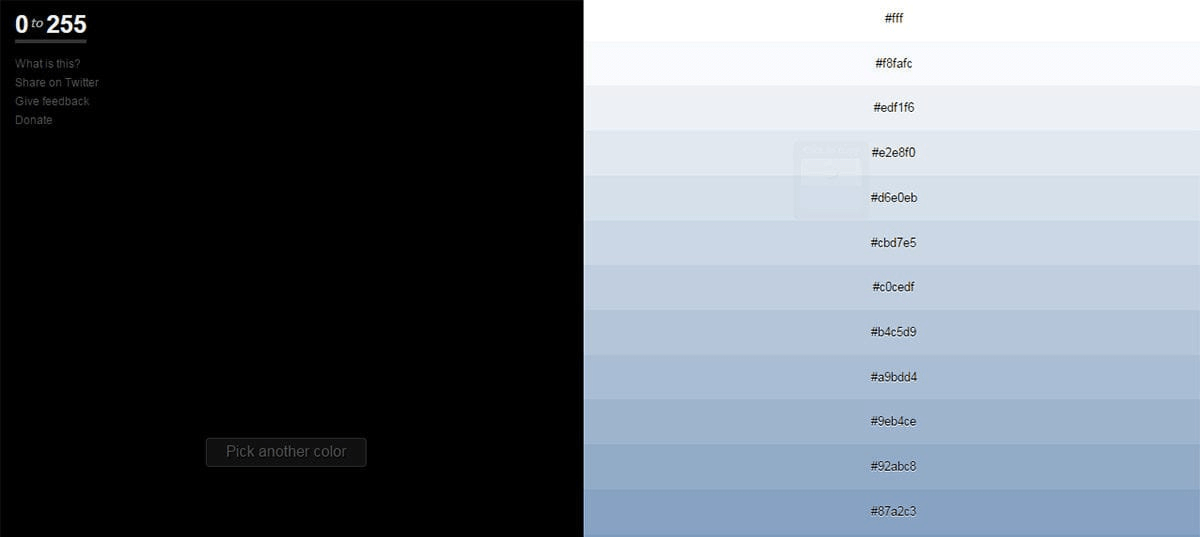
0to255

我们在学习颜色的时候,是根据单词来描述的,但是换算到计算机的世界里,电脑是不能直接通过单词来认识颜色的,所以科学家前辈们把颜色按照从暗到明分成了256个等级,最低等级的0代表黑色,最高的255代表白色。
所以这个网站0to255,名字取的很妙,他的功能就是根据明度给你推荐相近色。
这个工具最好的用法就是,当你已经有一个颜色了,想找个相近的颜色来搭配,比如正常按钮背景色为红色,想找一个淡红色作为鼠标悬停颜色,用0to255就够了。
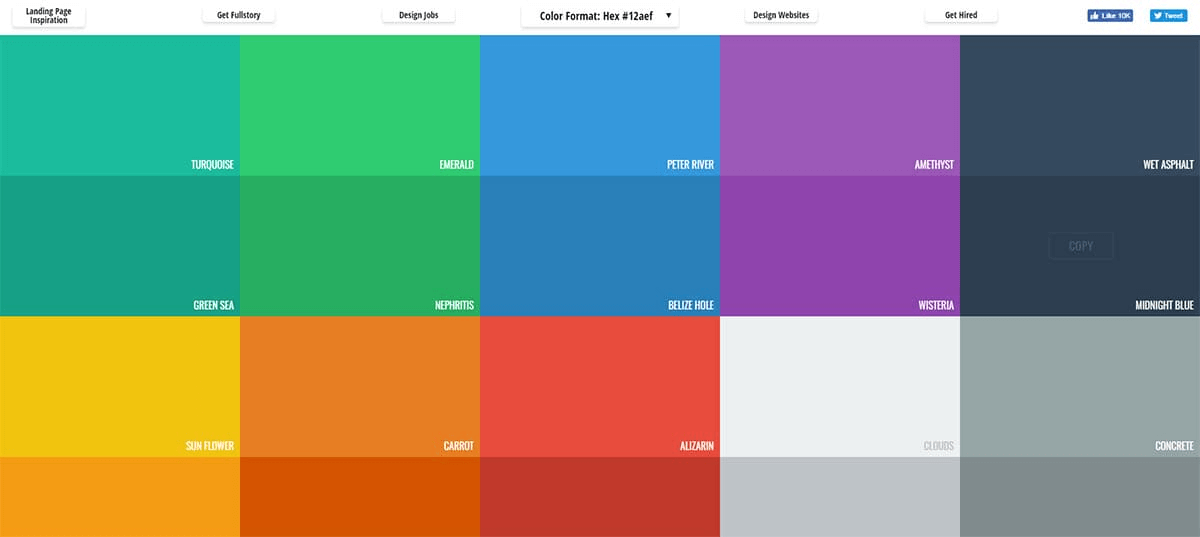
Flat UI Colors

最近,Flat UI Colors在扁平化设计方面牵起了一股浪潮。它提供了一些现有的扁平配色方案,并且可以直接点击复制,你可以直接复制/粘贴16进制的 HEX 代码到 Photoshop 或者你的 CSS 样式表中。
不过这个工具推荐的配色不是很多,选择的余地不高,但对于新手来说,这些配色也够用了。
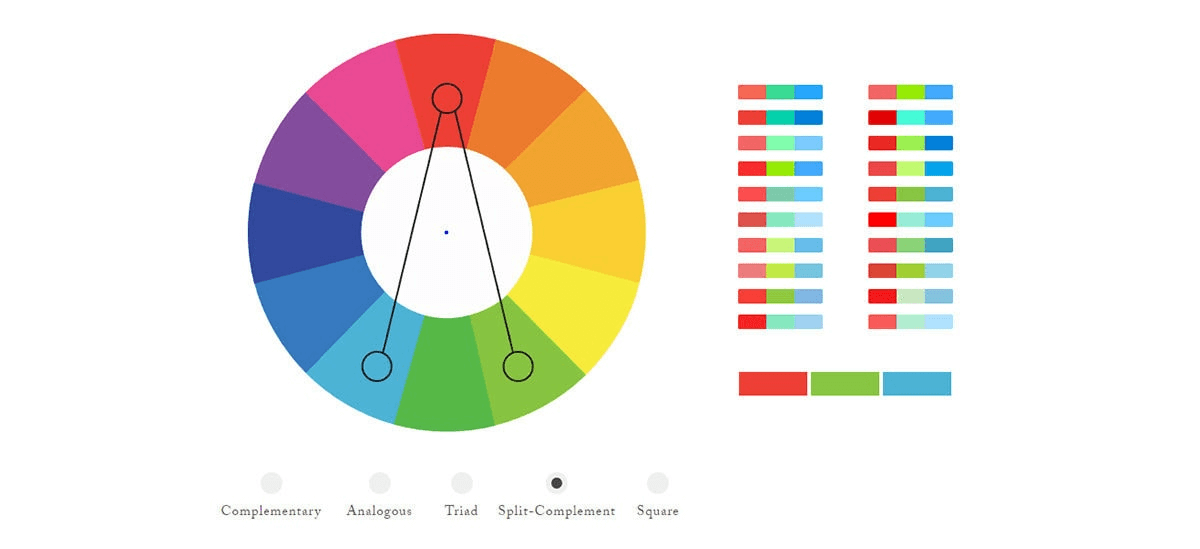
Color Supply

Color Supply非常独特,因为它是一个多方面的颜色选择器。你可以在色轮中选择一种基本颜色并选择样式(如互补色、三角色、正方形等)。
在这里,你可以选择不同的色调/混合,并在自动更新的SVG图标中预览颜色,以确定哪种颜色最适合你的目标颜色。如果你正在设计一款企业logo,这款应用程序就非常适合你!
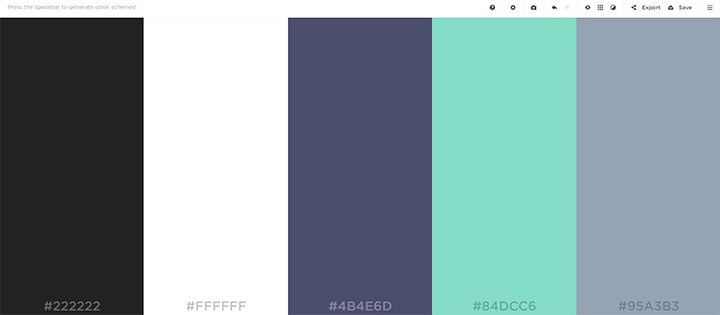
Coolors

Coolors 是最完整且免费的在线混色工具之一。对于一个网络应用程序来说,它的界面细节处理得相当惊艳。
你可以选择几种不同的颜色进行混合,然后找出你满意的配色方案,一键复制 HEX 代码即可使用。
它还有一个免费的 Chrome 扩展,还可以注册一个免费帐户,将喜欢的配色方案添加到书签中,需要用的时候就能快速找到。
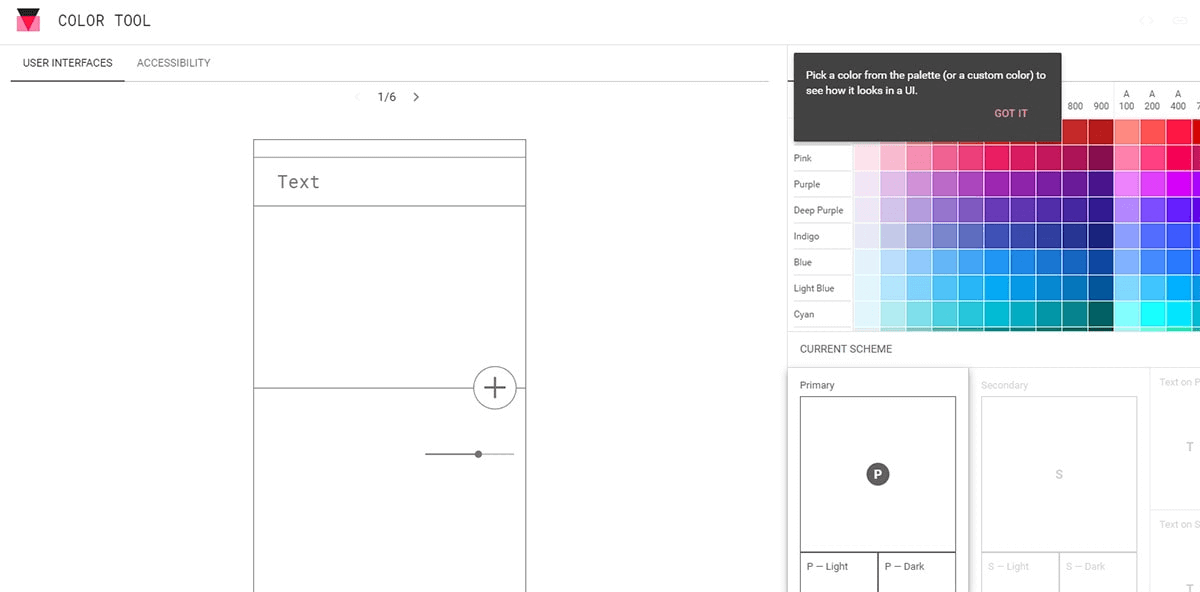
Material Colors

这款工具就比较厉害了,Google都用它来跟新了自己的最新设计方案。
Material Colors侧重于移动应用的UI设计,但它仍然有数百种的配色方案可以让你选择。
选择好颜色之后,可以直接预览,这样能直观的看到你的配色在app上的效果。
Palette Generator

我们经常会发现,许多设计师在拍摄方面也具有一定的水平。设计师对构图、配色都相当敏感,所以在摄影方面也会比一般人有潜力。而且,许多设计师还会在别人的优秀摄影作品中去寻找配色灵感。
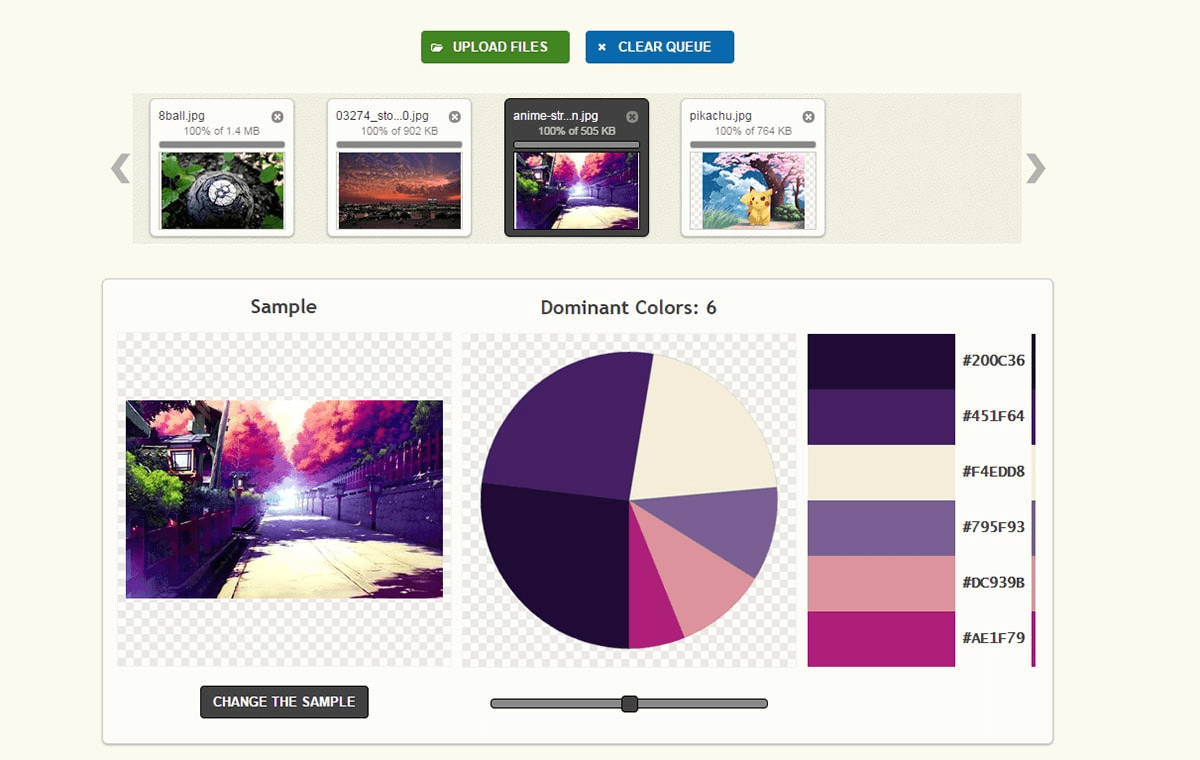
Palette Generator就是一款不错的照片色彩分析工具,这款免费的应用程序会根据你提供的照片输出相关的配色方案,非常适合喜欢研究界面或照片以寻找色彩灵感的人。
例如,你看到一个网站界面的色彩非常OK,那么你可以通过屏幕截图把它们收集起来,它会自动生成配色方案,并会告诉你哪种颜色为主色调。
Color Picker

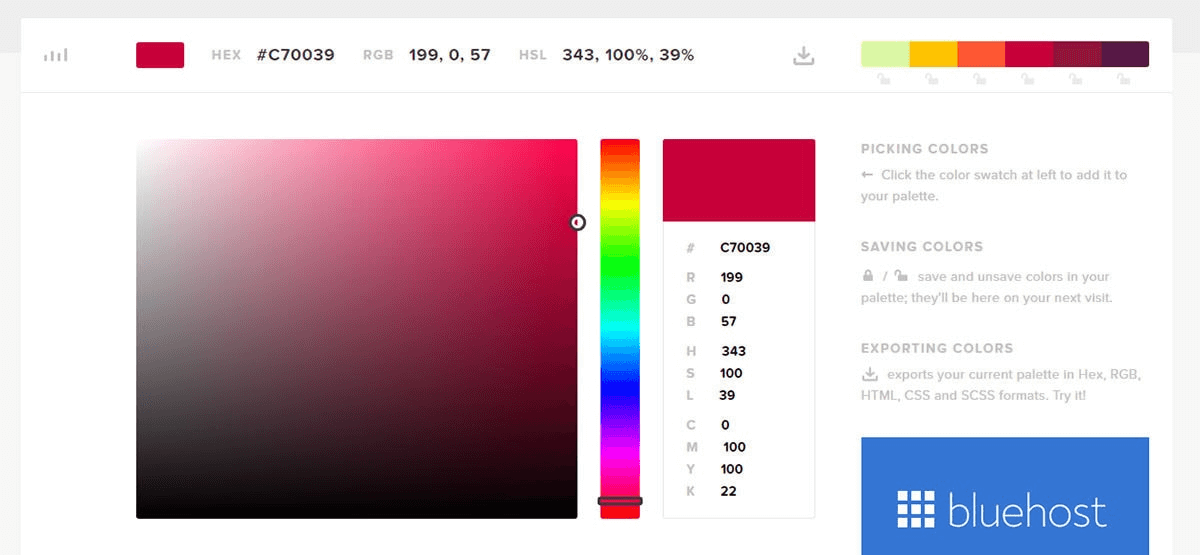
最后一个是Dixon&Moe创建的Color Picker。这个免费的工具可让你选择颜色并使用完整的HEX,HSL和RGB信息更新现有的配色方案。
你只需从颜色选择器中选择颜色,然后让Color Picker执行其余操作即可。
而且其所有配色方案都可以导出为原始CSS或Sass代码,对网页设计师来说是一个不可多得的绝佳工具。
Materialpalette

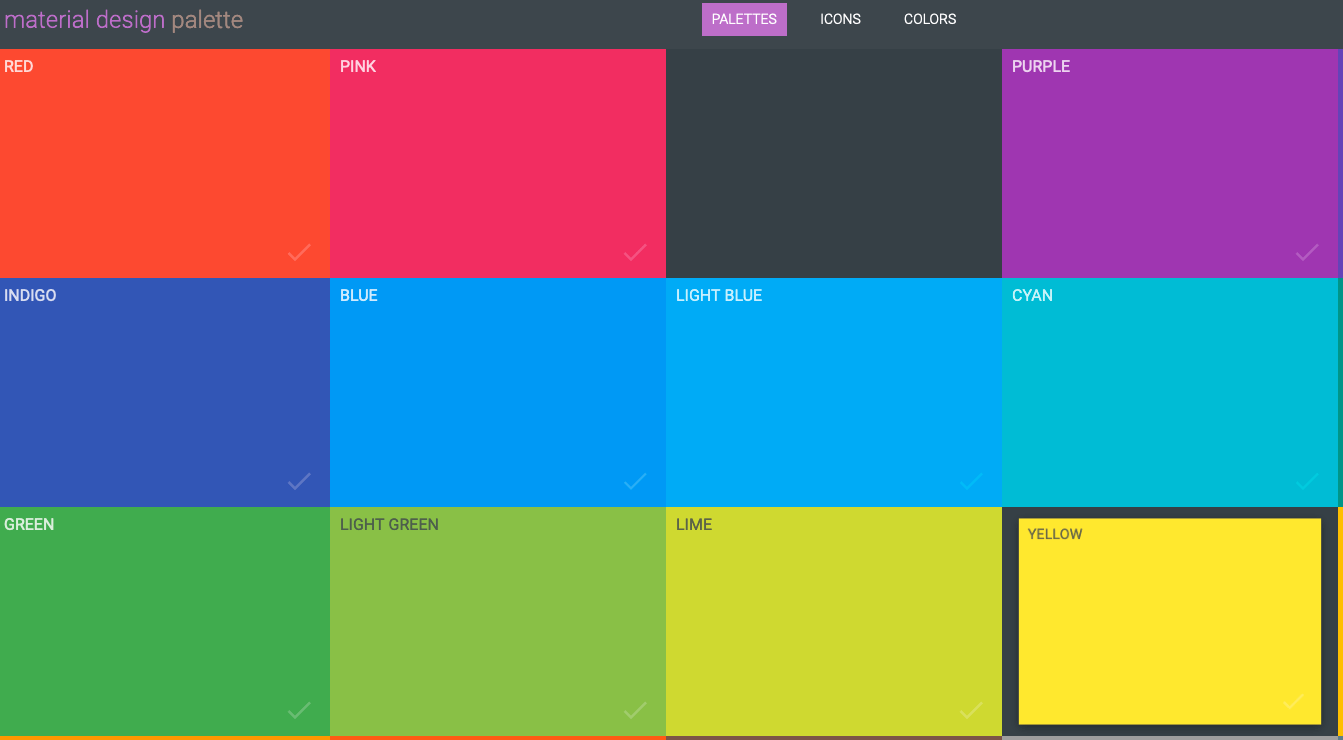
Materialpalette是网站配色比较好用的工具,一般网站配色只需要两种主色调即可,这个工具正式采用了这个方案,你可以选择两种颜色,然后materialpalette就帮你生成了一套网站的配色方案,包括主色、文本颜色、强调色等。
总结
如果你还在为配色方案而苦苦挣扎,不妨尝试一下以上的应用,相信你会有很大的收获!


