一个英文网站做的好,要在很多方面下功夫。当然ink认为内容才是一个网站最重要的,内容为王已经说了很多年,但的确是大实话,一个热心创造内容的网站远比追求表面华丽的网站要实在的多。当你的网站内容足够吸引客户时,他可能希望更多的了解你的网站,站内搜索在所难免。通常情况下Wordpress英文网站的站内搜索都是各自商业主题开发的,但无非就是基于Wordpress核心文件增加的一些功能,这种搜索其实效果并不是很理想,首先占用了数据库资源,其次显示的内容往往不是用户希望看到的。
那么仔细想一想,想要把站内搜索做好,当然要借鉴行业老大——谷歌搜索!
今天ink就教会大家如何把谷歌搜索替换掉Wordpress自带的搜索。
获取谷歌搜索代码
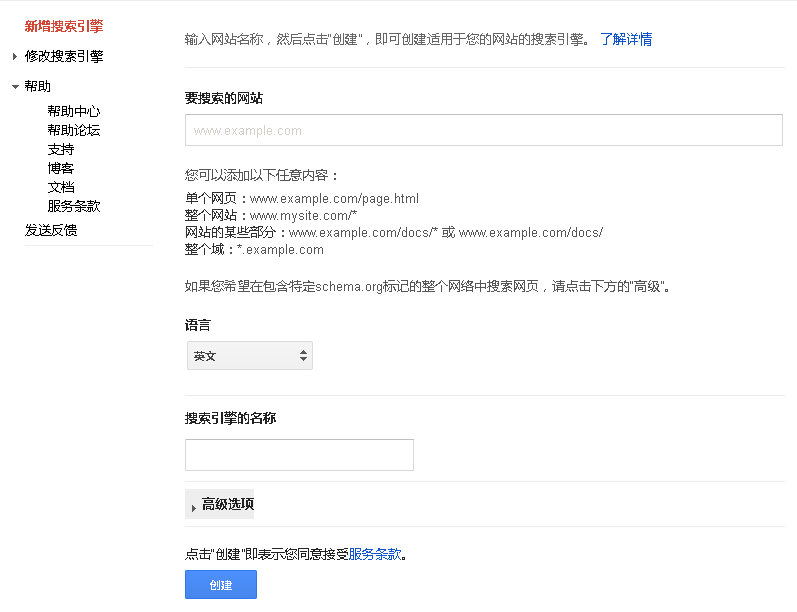
第一步登录谷歌自定义搜索网址https://cse.google.com,点击新增搜索引擎,填写网站,语言默认英文,名称可以自己命名,方便多站点时的及时查询修改,在高级选项里可以设置搜索图片、视频等,此贴不与讨论,感兴趣可以深入了解。

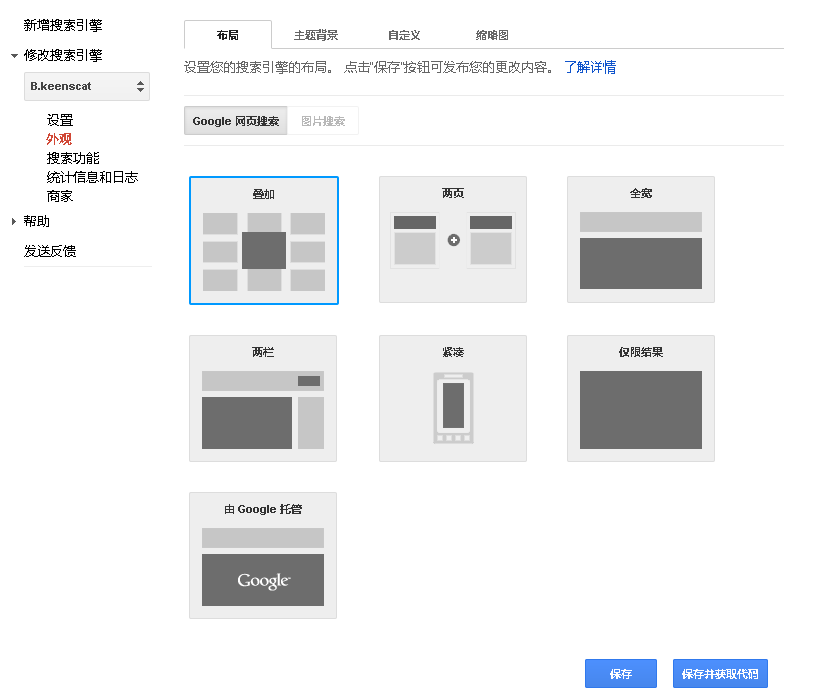
点击创建之后,我们先点击一下左边栏的修改搜索引擎,在外观里我们可以选择7种样式(多说一句,老外都很喜欢7吗,Rev Slider的普通Slider也是7种样式好吗!!!)。

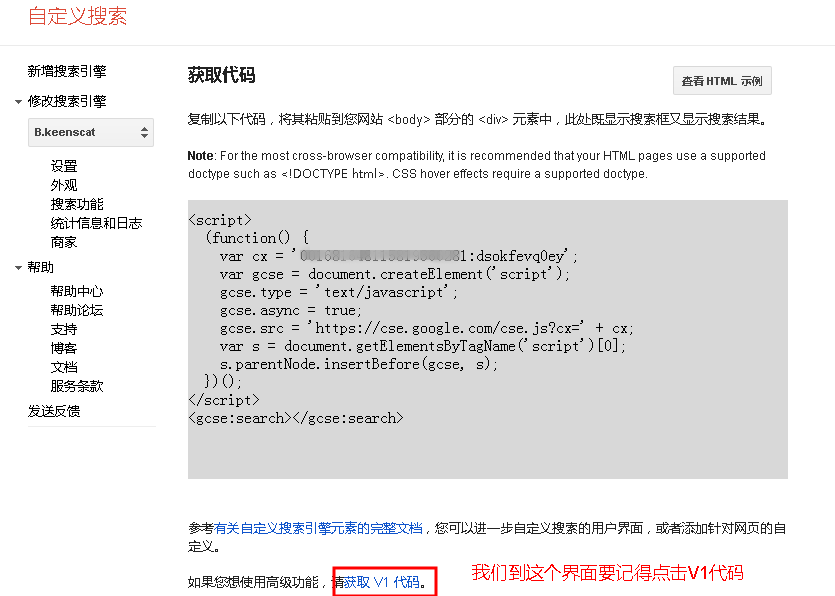
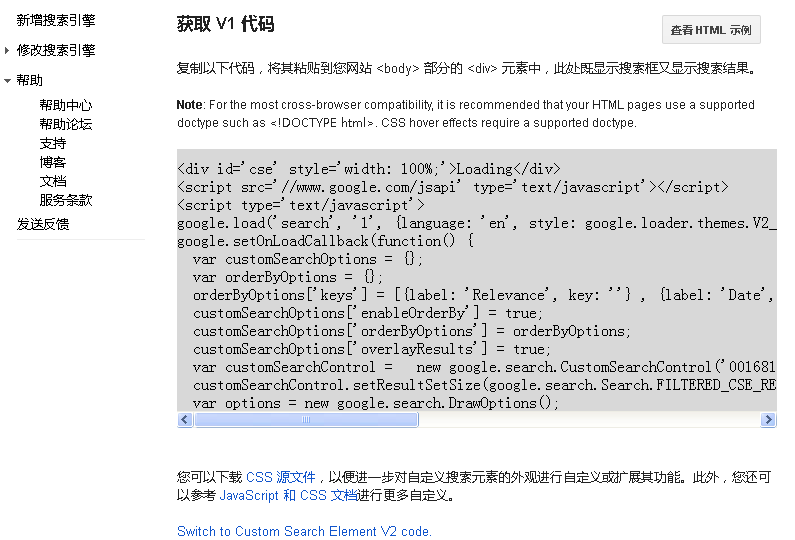
选择一个样式,一般是默认,保存并选择代码,会看到如下代码,这个代码比较基础,我们不考虑,记得要点获取V1代码

V1代码已经呈现,拷贝到文档里保存下,我们进入下一步!

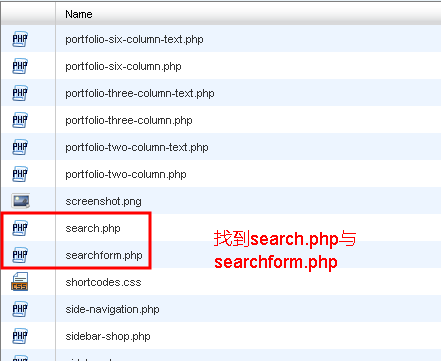
主机后台修改search.php与searchform.php两个文件
这里我们需要强调一下,不要直接在wordpress后台直接修改php文件,为什么呢?也许你听过一个马蹄铁钉毁灭了一个王国的故事,毁灭php的铁钉也许就是你在wordpress后台修改造成的!所以我们要到主机后台修改或者下载本地用专业的代码编辑器修改,例如notepad++。
我们找到avada主题的两个php文件,路径是public_html/xxx.com/wp-content/themes/avada

首先我们打开search.php修改,也许在打开的一瞬间你会懵13,但是没关系,跟着ink走,不怕懵13。把search.php里面的内容全部删删删,只留下:
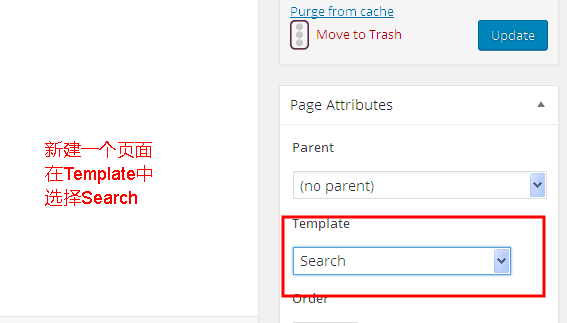
特别注意,search.php是展现我们搜索结果的页面,所以我们新建一个页面要search.php的格式,要加上一段描述,能在avada主题的页面中选择search.php,代码如下:
然后将我们的V1代码放到与中间:
Loading为了增加诸位的成就感,能感受到工作没白做,那么现在去创建一个新页面,看看是不是多了一个search的模板呢!!!
保存之后你就能访问了xxx.com/search,当然能看到google搜索了,而且现在就能搜索到你的网站被谷歌收录的内容了!
但是这样就满足了吗!修改searchform.php,前台搜索框内输入内容跳转到search页面显示
为了将wordpress自带的搜索框能连接到谷歌搜索,我们还得需要做最后一步,把二者关联起来。
首先将如下代码放到search.php的 customSearchControl.draw('cse', options)后面
var match = location.search.match(/q=([^&]*)(&|$)/); if(match && match[1]){ var search = decodeURIComponent(match[1]); customSearchControl.execute(search); } }, true);简单说下这个代码的功能,就是为了获取前台搜索框里的文字在search页面展示,看不懂跳过……
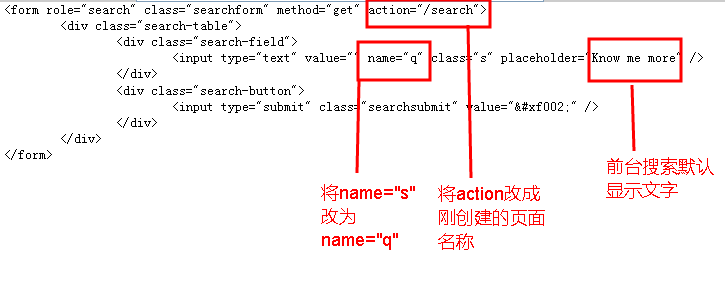
接着开始编辑searchform.php
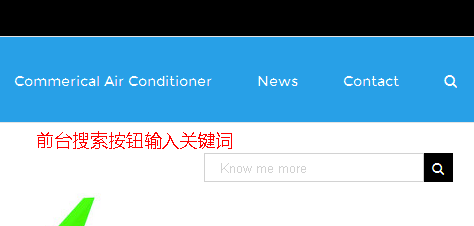
保存之后前台的搜索框就变成了:
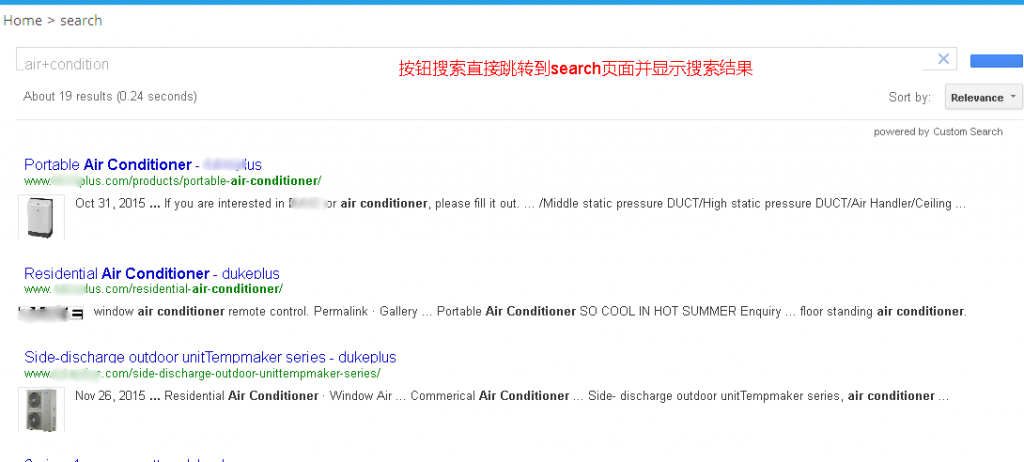
好了,所有工作已经做完了,我们测试一下,在前台搜索框内输入air condition看看结果怎么样:
总结
内置谷歌搜索的思路就是在谷歌获取代码,到网站修改搜索显示页以及搜索进入页。好了,如果你修改成功了,或者有什么问题,欢迎柳岩讨论,yeah~