如果你的网站想设置一个在线聊天工具的话,我比较推荐使用facebook messenger,因为fb的平台比较稳定,而且用户跟你沟通你是可以直接去fb上添加好友的,聊天的消息可以在messenger app中查看,也可以直接去网页查看,关键还是免费的。 好了,废话不多说,进入安装页面,在安装fb在线聊天工具之前我们需要创建一个fb page。
申请在线聊天代码2022版
首先打开网址 How to add live chat to a website with Facebook chat plugin | Facebook for Business

找到上图,点击add live chat to your website with chat plugin

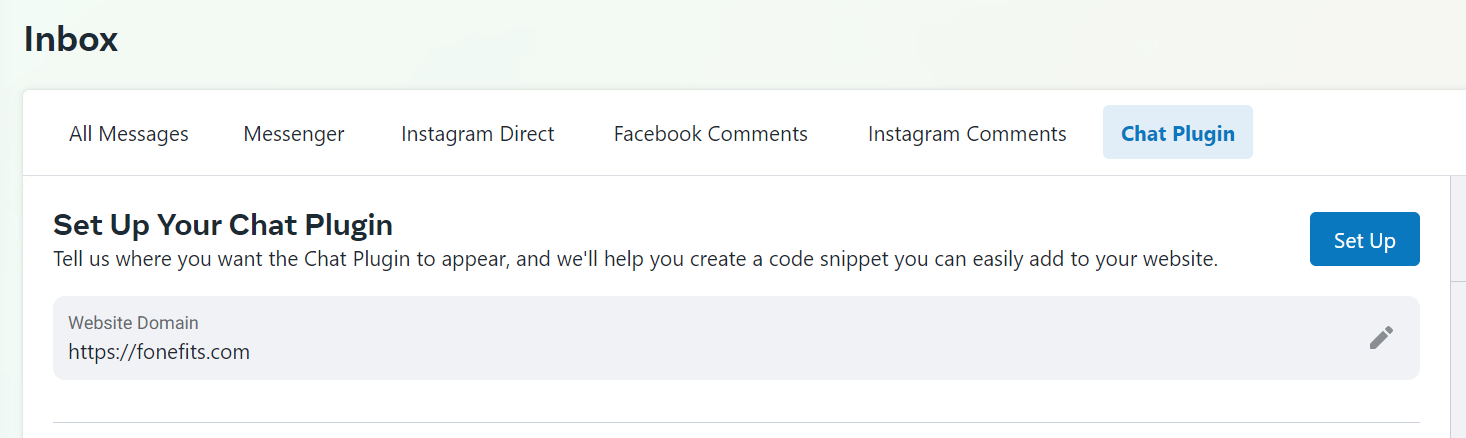
然后点击chat plugin,再点击set up,接下来的操作与之前的一致,填写完整版域名,获得代码,粘贴到网站即可。
申请在线聊天代码2021版
首先我们要用一个fb的账号,然后可以直接去账号里面创建page,page的教程比较简单就不列举了,可以查看一下官方的教程。
如何进入messenger设置
2021年,facebook messenger又改变了,新的进入界面页很简单了。
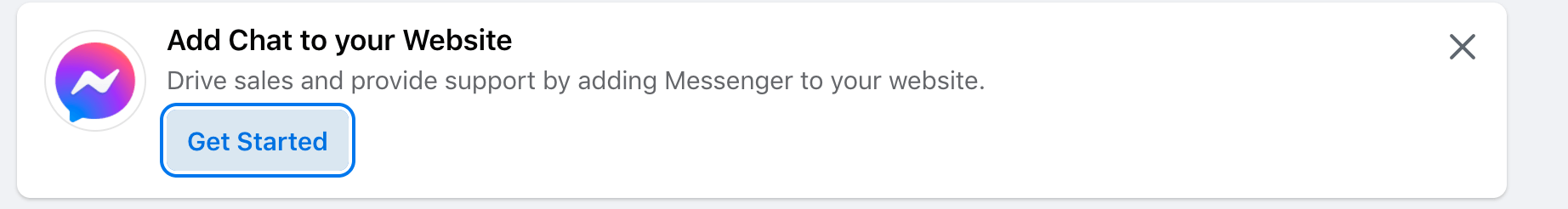
一般打开page首页就有提示了:

或者直接访问business.facebook.com网址也是可以的。
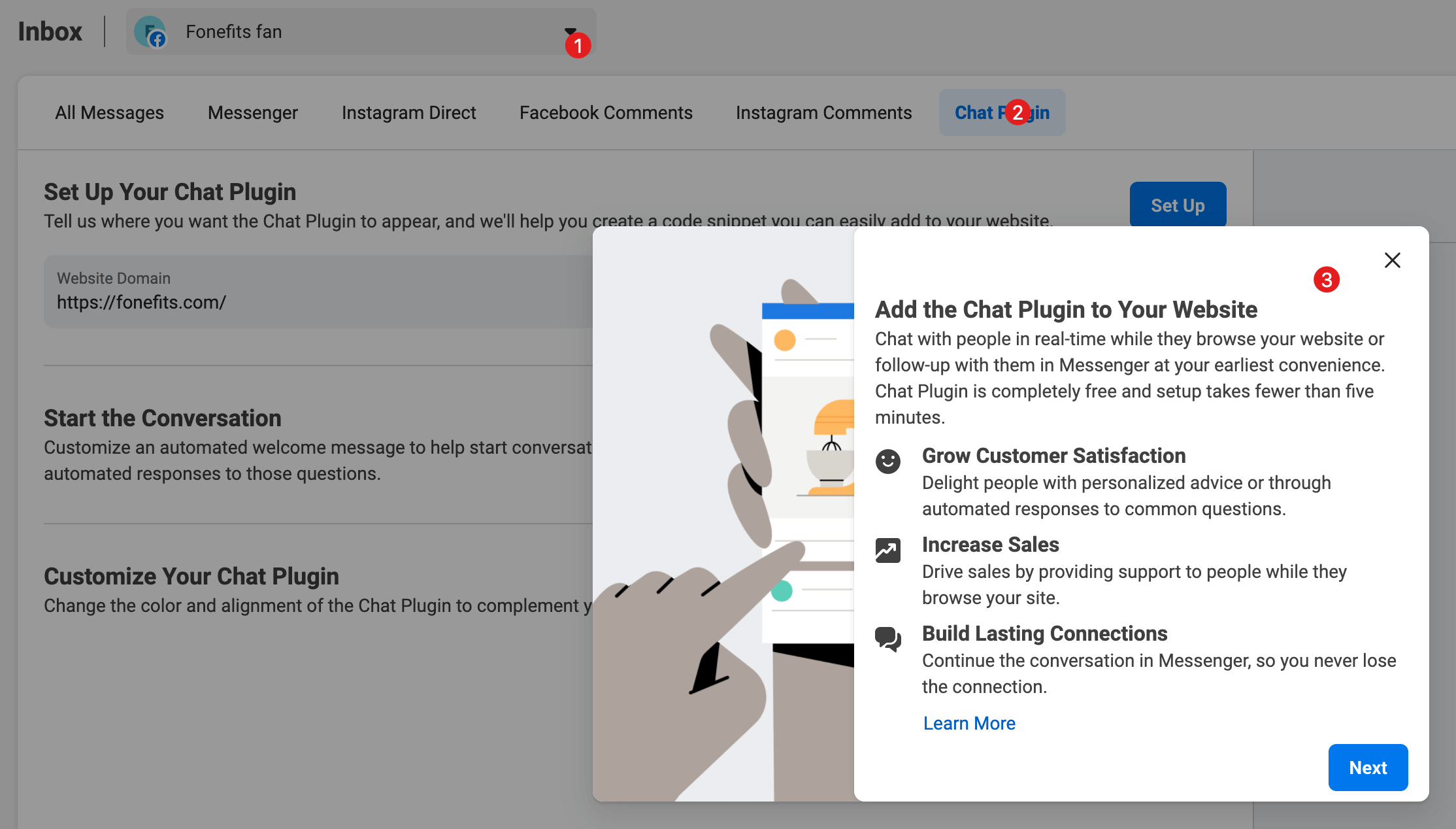
然后点击inbox,选择对应的fb page,接着点击Chat plugin,第一次安装的话会出现弹窗。

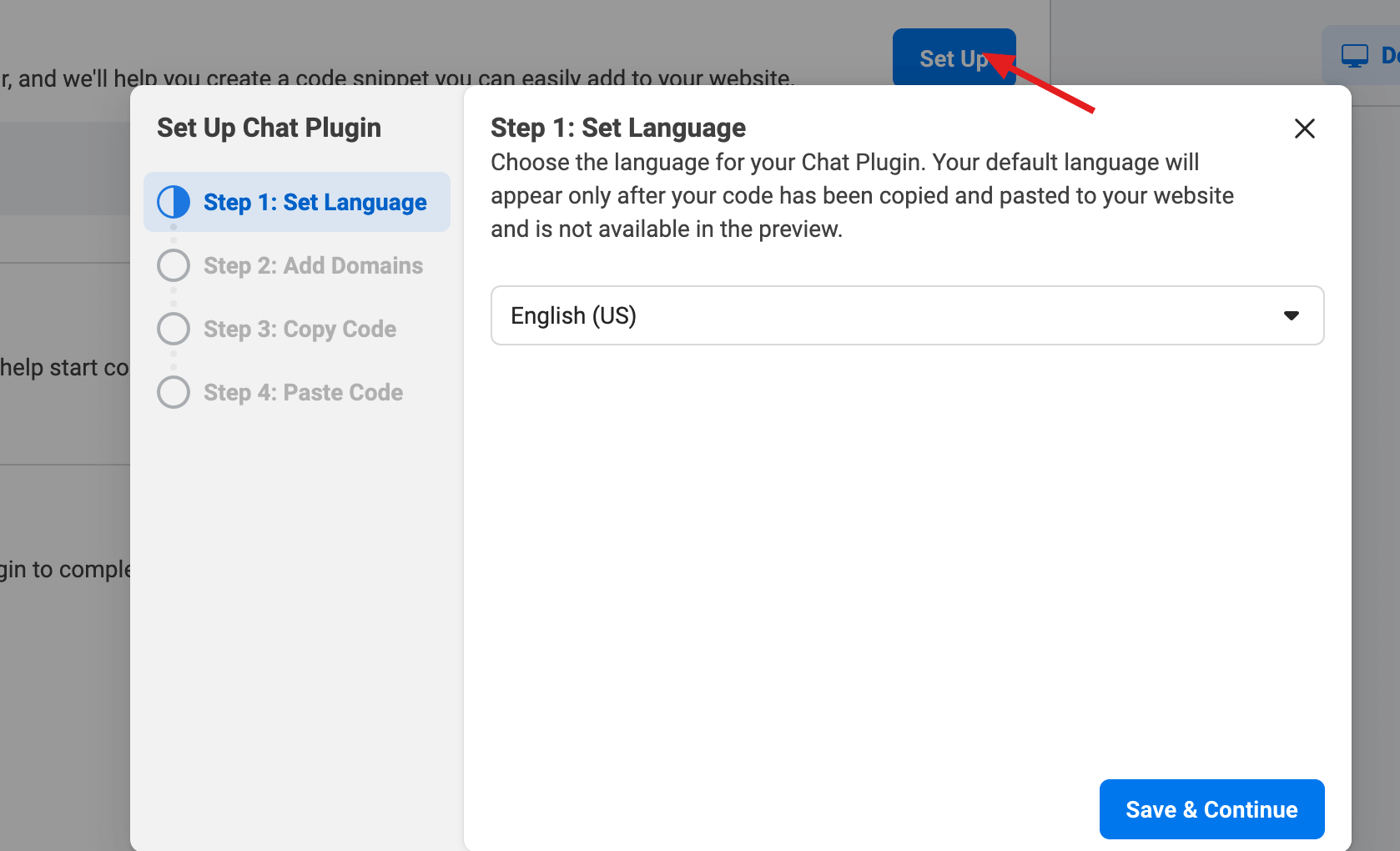
关闭弹窗教学,然后点击set up出现新的弹窗继续操作:

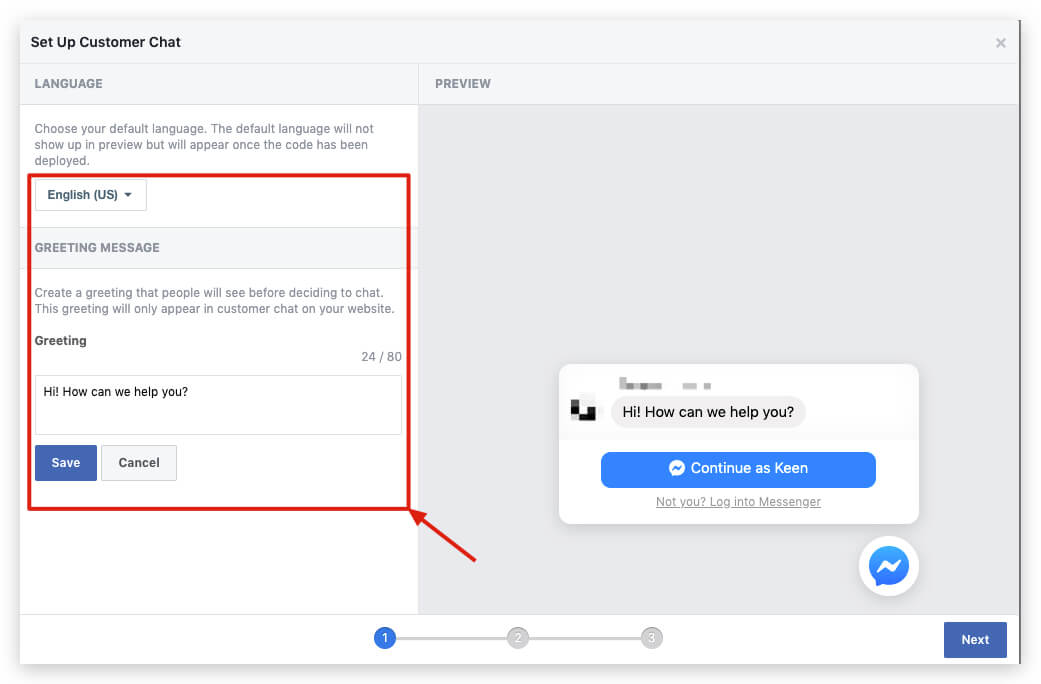
- 弹窗第一步语言选择对应的,英文就选英文
- 弹窗第二步添加自己的网站域名,格式为https://xxx.com
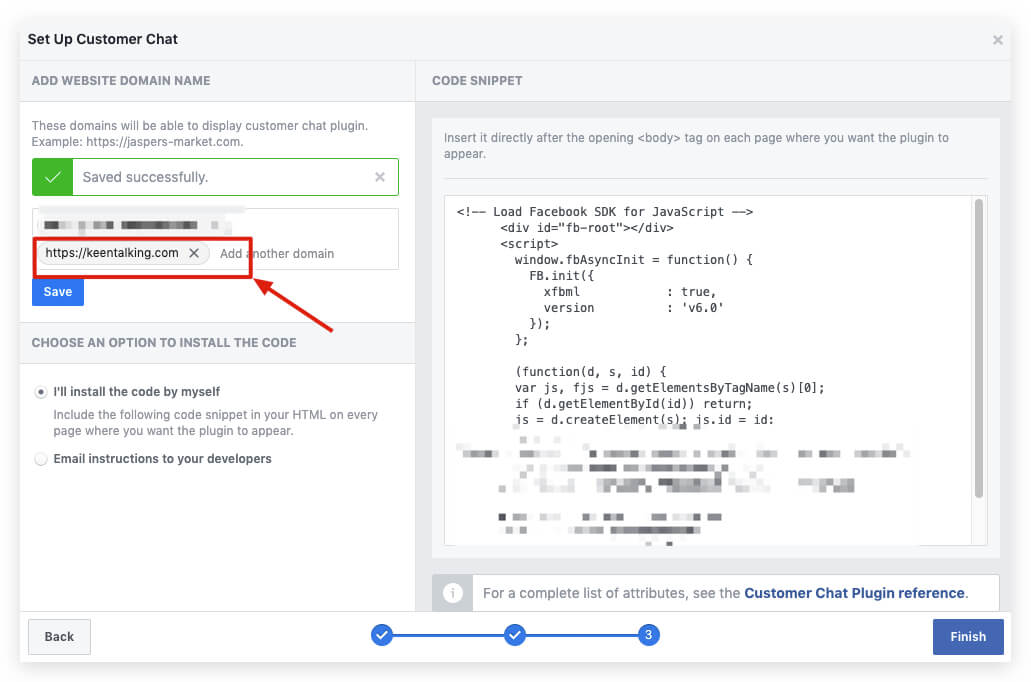
- 弹窗第三步复制好代码备用,进入自己的网站粘贴代码。
- 点击直达网站粘贴代码教程
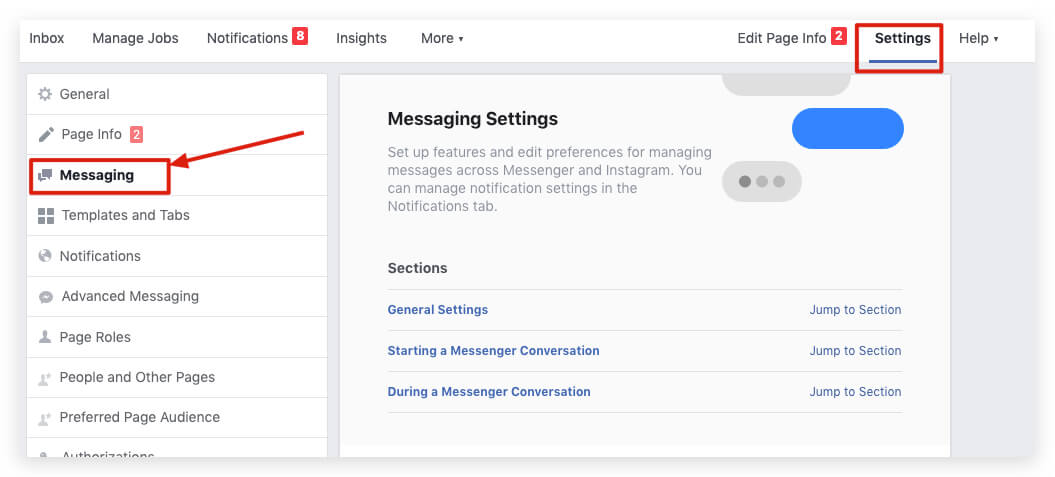
点开setting之后找到Messaging:

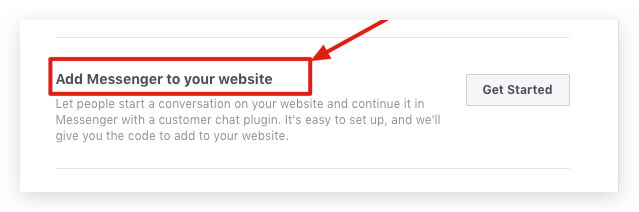
然后找到Add Messenger to your website,并点击Get Started

出现的弹窗可以设置语言,一般默认英语,另外还可以设置招呼语,这个建议写上自己的联系方式:

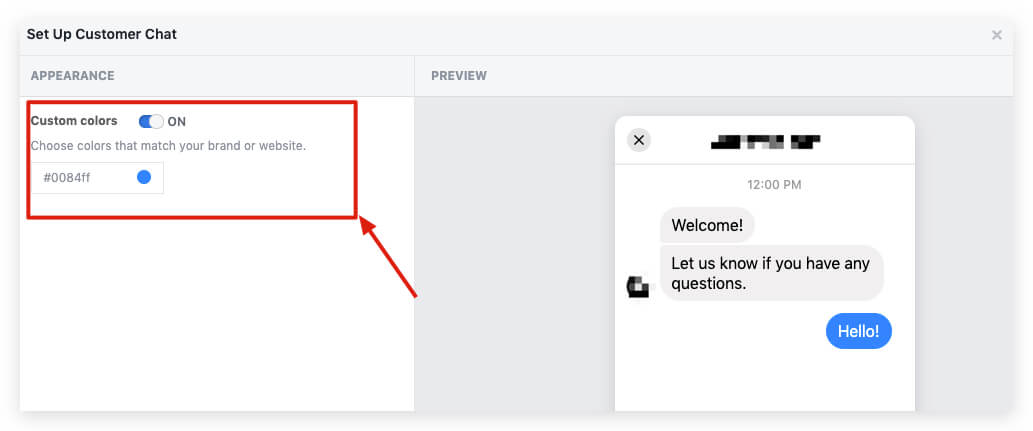
填写完招呼语之后下一步next,可以定制聊天窗的颜色,建议与网站UI设计一致:

第三步,要填写自己的网址,这个比较重要,网址填写正确才能正常显示,格式为https://xxx.com

然后复制右侧的代码放入网站中。
代码放入网站
由于每个人使用的wp主题不同,所以放置代码的位置也不同,一般wp商业主题都会附带custom js,位置在theme options中,如果没有的话建议大家安装一个插件叫insert header and footer:

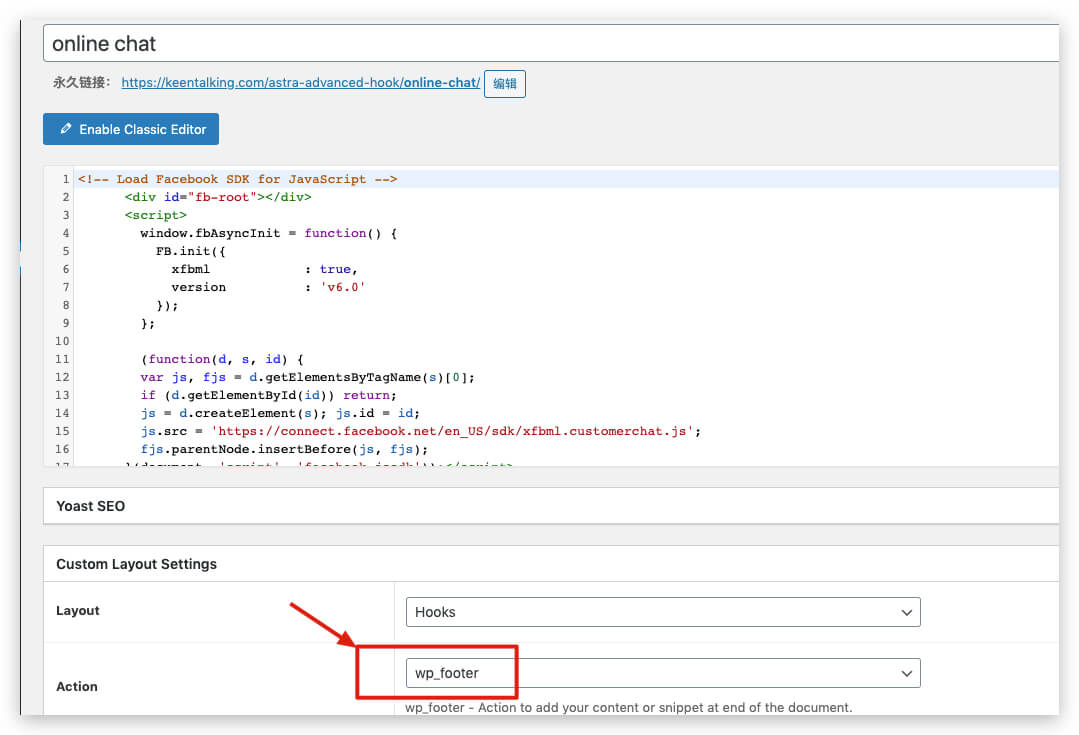
由于我使用的是Astra主题,自带的custom layout可以放置代码,所以我就用Astra主题演示:

在Astra的Custom layout中新建一个,然后放入代码,位置可以选择wp_footer,这里需要注意,因为聊天工具的代码属于不重要的代码,可以放到网页底部显示,优先加载其他网页代码,这样能增加网站的打开展示速度。
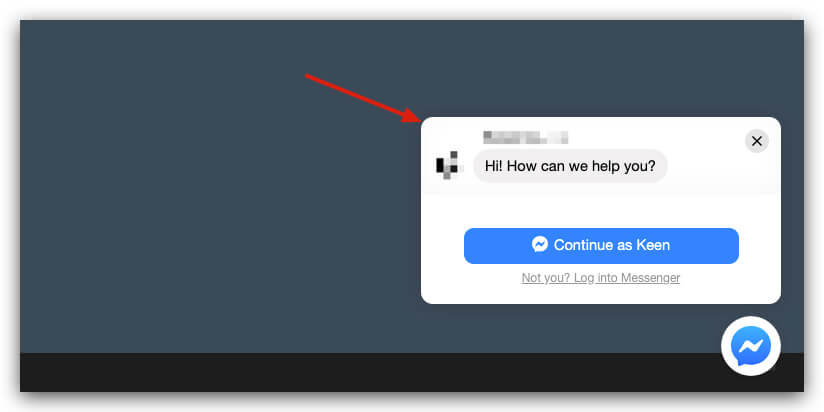
最后保存查看一下网页前台,多刷新几次就会出现在线聊天窗口了。

使用Messenger App
最后,大家可以在手机上下载Messenger App了,这个工具是fb官方的聊天工具,手机上很容易搜索到。
fb在线聊天的缺点
不可避免,fb的在线聊天功能比较强大,但是缺点同样也有,加载的时候js代码比较多,相对网速优化起来比较麻烦,所以大家斟酌考虑是否真的需要在线聊天。
以上就是今天的教程,有什么问题欢迎留言,我会定期解答的。