做网站的时候,内容可能比较长,要是能把部分内容折叠一下就好了,这样当我们点击的时候这些内容才能显示出来。
或者还有时候,网站的侧边栏想要加一个折叠的菜单,方便访客进行点击,那么这些效果应该怎么实现呢?
这个效果我们叫折叠,其实啊它有个特定的名称叫「Accordion」,也就是手风琴的意思,你想啊,手风琴可不就是能折叠的么,一折一张,还能演奏出美妙的音乐。
顺着这个思路呢,你搜索Accordion,肯定能找到很多解决方案呢,不过今天Keen也不让你白来,看看我推荐的手风琴折叠教程,也不用让你再去其他地方找怎么实现折叠的方法了。
好用的手风琴菜单
安装手风琴插件
首先我们要到wp后台的插件地方安装一个「Accordion」
就是下图这个

这个插件有3万个网站已经安装了,评分也不算太差,而且最近一个月也更新了,嗯,是个不错的插件,符合了「安装多、评分高、更新快」好插件的优秀品质,选它准没错!
新建手风琴
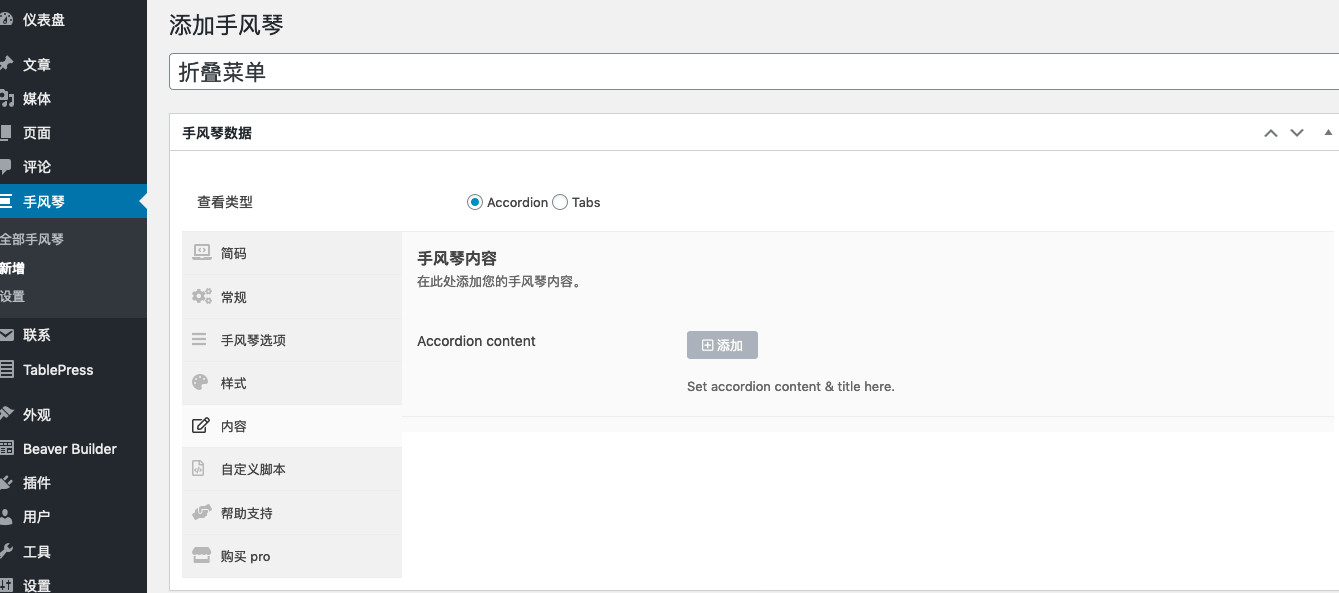
安装并激活好插件之后,wp后台左侧栏会出现一个「手风琴」的选项,我们点击进入并新建一个。

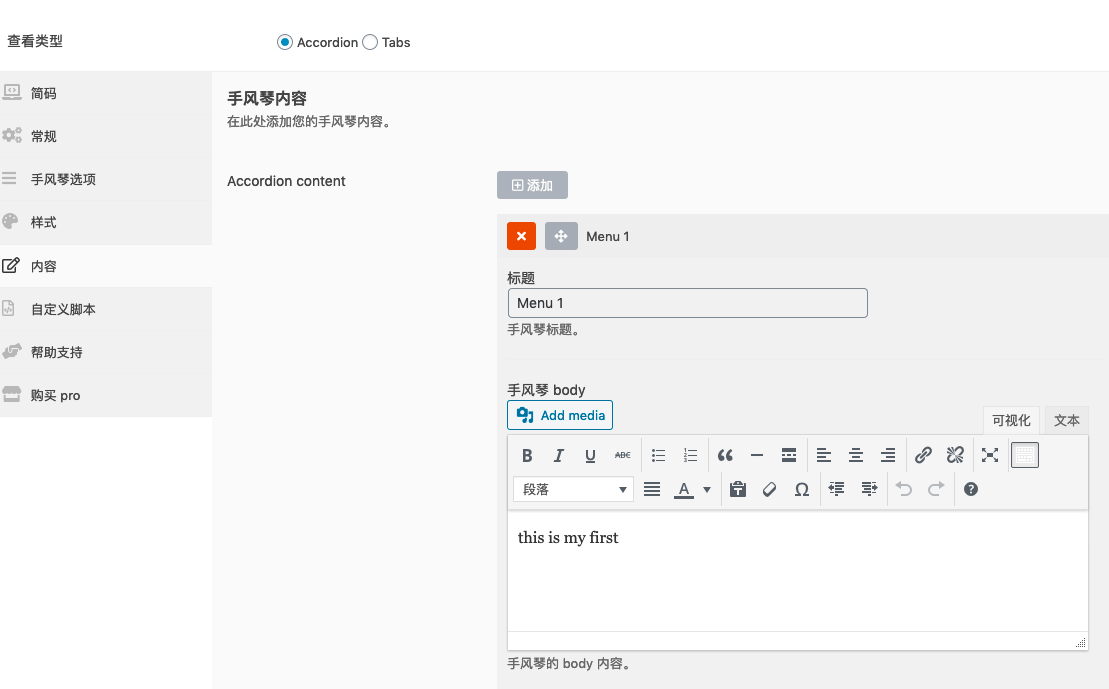
新建好的手风琴效果之后,在内容中可以点击添加了

如图,「标题」中添加折叠菜单的名称,「手风琴body」中添加文本,这个文本编辑里面都是wordpress自带的编辑器,有点wordpress基础的都可以操作了。
将折叠元素放到前台
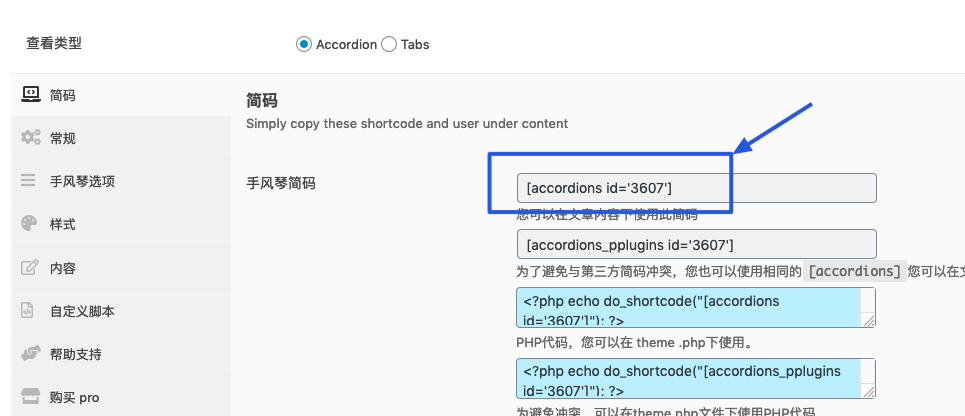
弄好了折叠元素之后,应该如何放到wp前台呢,这里我们点击以下「简码」,复制并粘贴到文本中就行了。

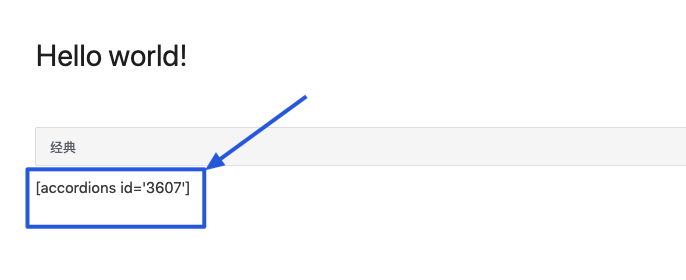
放入文章或者页面中

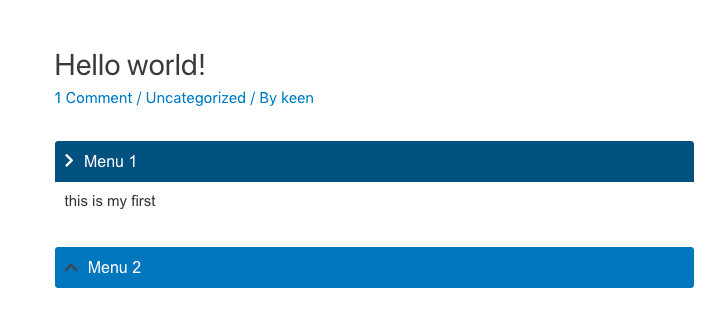
保存之后前台页面的效果:

将折叠元素放入侧边栏
有时候,我们还需要把折叠元素放到侧边栏中,当文章分类或者产品分类很多的时候,访客可以点击侧边栏直接进入不同的类目,减少访问其他页面的决策时间。
那么侧边栏一般都在wordpress的「小工具」里面,英文后台就点击「Widget」就行了。

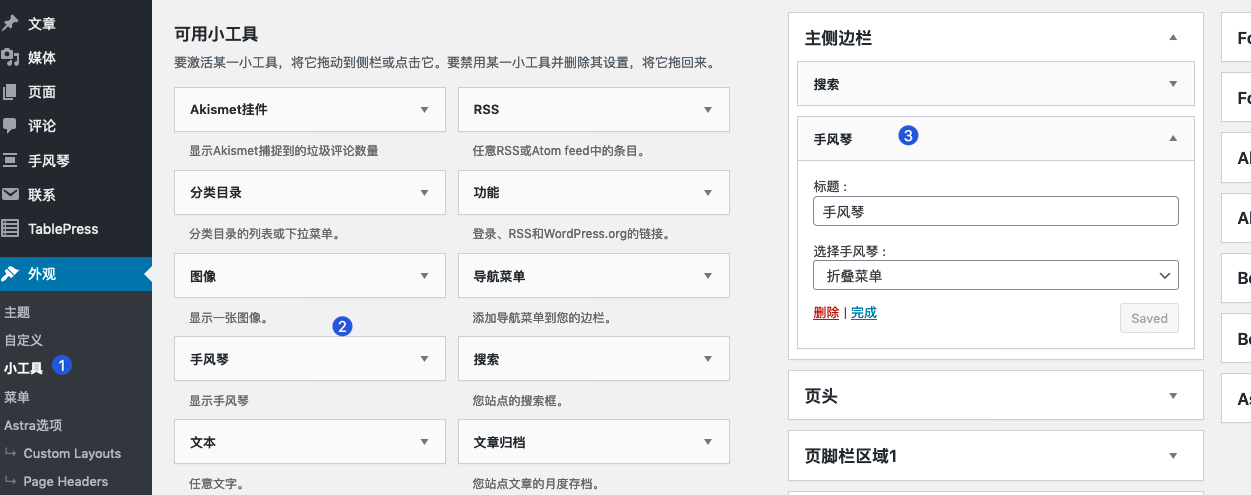
点开「小工具」,选择「手风琴」,然后拖拽到对应的侧边栏中,如果有多个手风琴元素,在「选择手风琴」中选择对应的手风琴即可,例如我刚才创建的是「折叠菜单」,选中这个就行了。
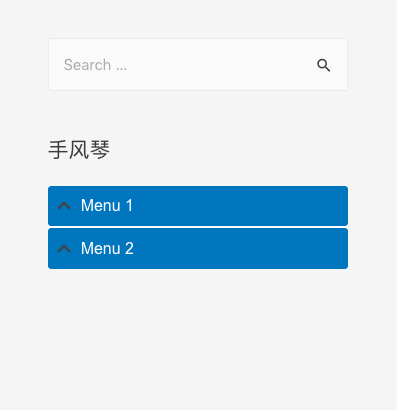
保存之后在前台侧边栏的显示效果。

如果觉得颜色不满意,或者样式不满意,都可以直接进入后台「手风琴」里面编辑即可。
bonus 更改折叠小图标
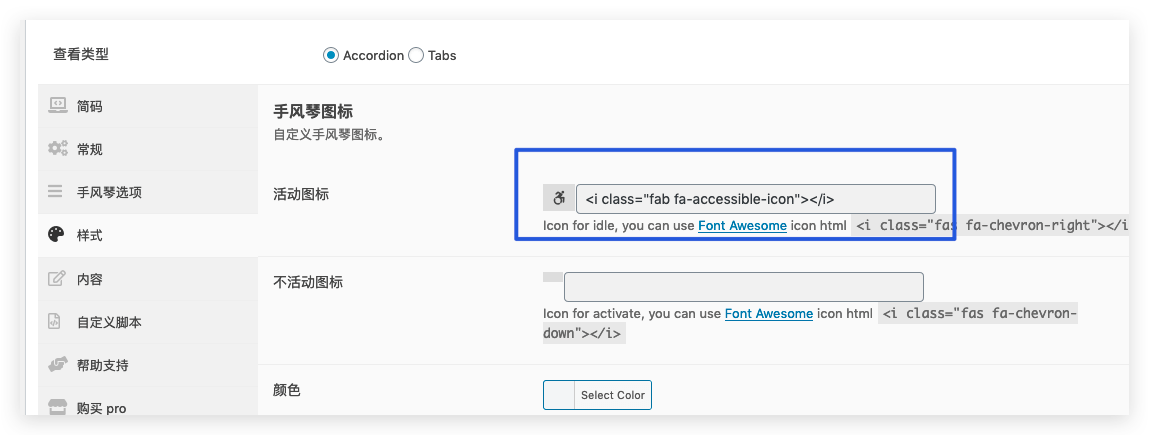
「Accordion」插件提供了一个比较厉害的自定义功能,就是折叠图标可以自行更换。点击「样式」进入,再点击进入font awesome官网,复制一段图标代码,粘贴过来就更改了,有点意思。
比如我把图标换成了「轮椅人」。
至于怎么去font awesome官网,直接点击插件里面的链接就能到达了,去试试吧。

更多手风琴折叠插件推荐
当然,如果你觉得这个插件效果还是不满意的话,我们还是有其他插件选择的。
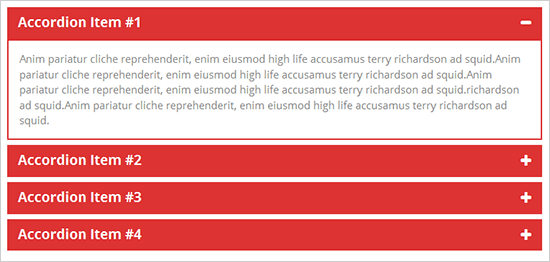
Accordion FAQ

「Accordion FAQ」插件也是很不错的选择,可以拖拽排序,也支持font awesome小图标更换。
Tab – Accordion, FAQ

「Tab」折叠插件,可以把折叠元素放入文章页面或者侧边栏,不过相对于前面两个插件,这个插件支持一些动态效果
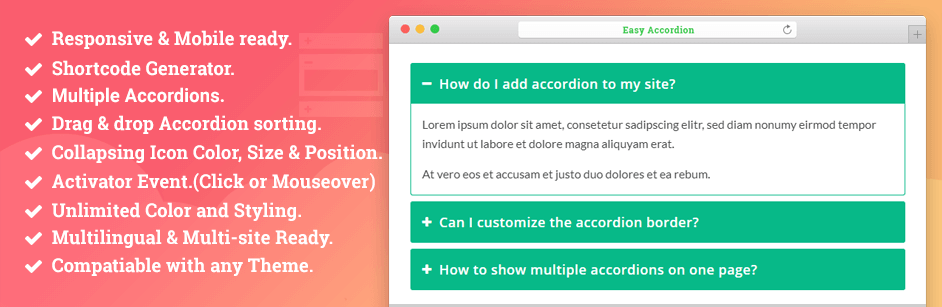
Easy Accordion
「简易手风琴」效果更酷炫一点,可以设置颜色边框等效果,颜值高就是有点好。

Arconix Shortcodes

「Arconix」支持accordions, boxes, tabs, toggles等效果,tabs就是横向切换的手风琴,toggle其实也是一种accordions,不过toggle更细分一点,就是前面图标是+的折叠元素,有时候toggle不用点击,只要鼠标悬停就会出现下拉框。
Shortcodes Ultimate

「shortcodes ultimate」 这个插件,我只能用一个字形容,牛!两个字,牛X啊!
如果你的网站没有安装任何编辑器,又不想掏钱购买付费编辑器,就选它!「无敌简码」!
「无敌简码」是我取的名字,这个工具把网站中需要的几乎所有的功能都给你实现了,比如网站分列,分割线,按钮,弹窗等等,手风琴只是其中一个小小的功能。
如果你的网站已经安装了大型的商业主题,比如avada/betheme等,或者安装了诸如elementor / beaver builder编辑器,不建议安装了,因为很多功能都是重复的。
总结
好了,以上就是今天给大家推荐的几款好用的手风琴折叠插件,希望能帮助到你,如果有什么疑问,留言,我会定期查看的。
如果觉得有帮助,可以收藏,也欢迎转发给那些需要的人。