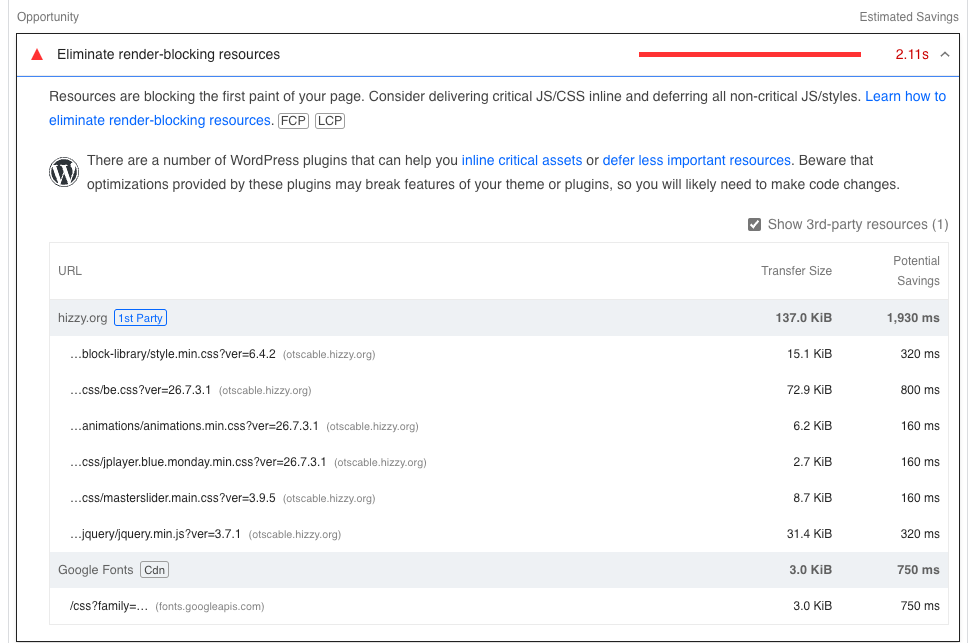
经常做网站速度测试会发现一个东西叫Eliminate render-blocking resources:

通常使用pagespeed.web.dev就会发现这个问题,那么这个是什么东西?如何修复呢?
如何修复Eliminate render-blocking resources
ERBR就是告诉你,js和css代码加载太多了,可以把不必要的js和css放到后面异步加载或者延迟加载。
举个例子,我们把网页加载想象成给摄像机给一个还没穿衣服的明星做特写,html就是明星没穿衣服的样子,js和css就是她的衣服和配饰。
当摄像机拍摄明星全身的时候,因为明星来不及穿衣服,所以导致明星衣不遮体,那怎么可以,裸体明星一下子就上了头条。
所以摄像师必须要这样拍摄,先从头部开始特写,然后慢慢的镜头往后移动,逐渐拍摄明星的全身,这样就有时间让助理帮明星穿金戴银了。

这个例子一般般,但是辅助我们理解网页怎么加载,我们不能一下子把所有的js和css都加载出来,这样网速会慢,所以要给不必要的js和css添加异步加载或者延迟加载(就像镜头先不拍明星穿衣,先拍头,再拍全身)这样就能修复ERBR。
修复ERBR分两种情况:
- 你懂代码
- 你不懂代码
插件修复
先说不懂代码的部分,可以通过加速插件来修复,这里我用wp rocket来举例。
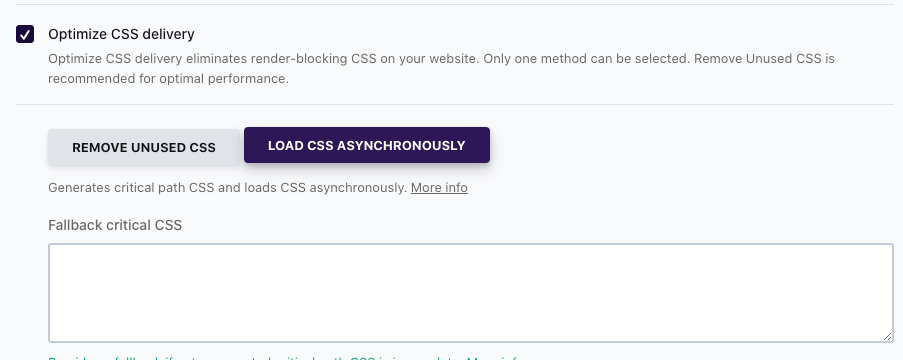
wp rocket里面有一个File Optimization,里面可以勾选css和js,

勾选optimize css delivery ,选择load css asynchronously,这样wprocket就会给你的css调用代码中添加一段rel=’preload’ as=”style”,从而实现ERBR。
同样下面的js勾选Load JavaScript deferred,就给js引用代码添加一个defer,也实现了ERBR。
当然要注意,不是所有js和css都需要ERBR,这个就要根据你自己的主题判断了,不懂就找外包解决一下,通常把google fonts的css 异步加载一些,速度会快很多了。
还有其他免费插件也能实现,比如wp optimize插件,How do I load CSS files asynchronously? – WP-Optimize (getwpo.com)
代码修复
另外一种情况是你比较熟悉代码,那么可以使用如下代码,放到theme function里面
// css和js代码添加async异步加载
function async\_scripts($tag, $handle, $src) {
if ($handle === 'js handle名字') {
$tag = str\_replace( '></', 'async></', $tag );
}
return $tag;
}
add\_filter('script\_loader\_tag', 'async\_scripts', 3, 10);
function async\_styles($tag, $handle) {
if ($handle === 'css handle名字') {
$tag = str\_replace( '/>', 'rel=\\'preload\\' as=\\'style\\'/>', $tag );
}
return $tag;
}
add\_filter('style\_loader\_tag', 'async\_styles', 3, 10);
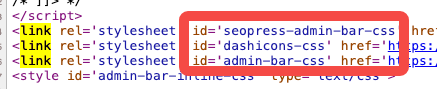
handle名字在源代码里面找,就是引用css和js的id名字,去掉后面的-css或-js

图片上的几个css的handle名字就是seopress-admin-bar,dashicons和admin-bar
要添加多个handle name,把if()里面的代码改成:
$handle === 'css handle名字' || $handle === 'css handle名字2'