在web2.0时代,只能通过电脑去访问一个网站,如果访问一个商业网站,需要电话联系时时,只能从网上记下电话号码,然后再拨打。
而现在能直接通过手机浏览网站,如果你的英文网站有一个可以拨打的电话链接,是不是增加了客户与你联系的机会呢!
这个电话链接就是一种行为召唤,它有个很高达上的洋字——CTA(Call to action)。行为召唤就是一种增加客户转化率的工具,通俗的来讲就是英文网站上的各种醒目的链接以及各种醒目的按钮。
在这篇文章里,ink将会教大家如何给自己的网站添加一个可以拨打的电话链接以及其他有效的CTA链接或按钮。
原理
我们要制作的CTA链接通常都是基于html5协议的代码,很多人听到代码就头痛,不着急,后面我们也会推荐不需要代码的插件。利用html5的代码,例如tel:和mailto:分别是点击后跳转电话/点击后跳转邮箱,可以将这些代码放到head,footer,widget侧边栏,联系页面等等。
添加一个电话链接
下面这段代码可以放到英文wordpress网站的text下:
[123-456-7890](tel:123-456-7890)前台展示:123-456-7890
上段代码可以分为两个部分,第一部分的href=tel:后面的数字表示这个链接的跳转目标。
第二部分的数字是前台展示部分,不一定完全跟第一部分的数字匹配,所以也可以写成如下代码:
[CLICK TO CALL](tel:123-456-7890)前台展示:CLICK TO CALL
如果你是手机访问,点击这两个链接都能直接跳到电话拨打界面。
其他的CTA链接
当然html5协议还有其他的功能,列举如下:
- tel: – 跳转电话拨打界面
- mailto: – 打开邮件客户端
- callto: – 打开skype
- sms: – 发送信息
- fax: – 发送传真
举例:添加一个邮件跳转或网址跳转链接
邮件的html代码是mailto:,代码如下
[info@inkwp.com](mailto:info@inkwp.com)前台展示:info@inkwp.com
或者不显示邮箱:
[CLICK HERE TO SEND ME A EMAIL](mailto:info@inkwp.com)前台展示:CLICK HERE TO SEND ME A EMAIL
再比如,文章中添加一个跳转链接,代码如下
[听听音乐](/post/music/)前台展示:听听音乐
注意国家区号
针对国外用户的英文站,一定记得加个+86的国际区号,代码如下:
[123-4567-8901](tel:+86 123-4567-8901)插件推荐
既然是wordpress主题,就不能少了插件来实现我们要的效果。
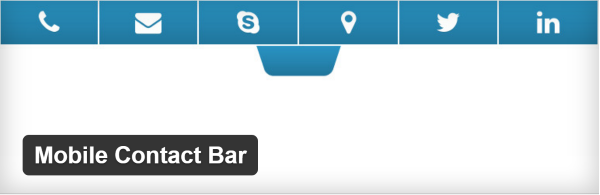
Mobile Contact Bar

Mobile Contact Bar是一款免费的CTA插件,只有手机用户访问时才显示,如果在电脑上设置了想看效果,点击浏览器的缩小窗口,把窗口缩小到手机屏幕大小就能看到了。这个插件可以设置邮箱、电话、skype、社交平台链接等13项,可以定制图标大小、边框、透明度,可以设置位于屏幕顶部或底部,位置是固定的,也就是说用户滑动屏幕时,它是固定在屏幕上的。
Speed Contact Bar

Speed Contact Bar也可以添加电话、邮箱、SNS链接,但是很遗憾没有skype链接。可以设置颜色、大小、位置,甚至为SEO考虑,都可以设置代码标签为h1或h2或div。位置可以选择顶部或底部。
WP-TopBar

Wp-Topbar是这三个插件中最强大的一个topbar,可以设置任何html代码+css代码,甚至能添加php代码!而且可以同时设置多个topbar并定时出现,可以设置关闭,可以设置关闭重打开!!!并且可以设置在在手机展示还是在电脑展示,总之一款定制很强的topbar插件。
总结
随着智能手机的上网普及,网页有个直接拨打的电话链接提升了不少的用户体验,摆脱过去抄写号码拨打电话的繁琐。如果你的竞争对手的网站还没有这个CTA,赶紧在他们之前设置吧,增加客户联系你的机会!简简单单一个链接,就能提高不少的用户转化,不可谓不神奇!
还有什么你想加到网站上的CTA,欢迎在评论留言。