提示:本次教程需要修改php文件
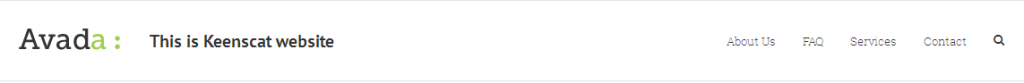
Avada主题logo与菜单之间的间距有很大,想一想空白的地方到底能不能加一段话来提示公司主要做什么的呢?当然ink是不会骗你的,既然来了这个教程,就自然能学会,如下图:

avada导航空白处添加描述
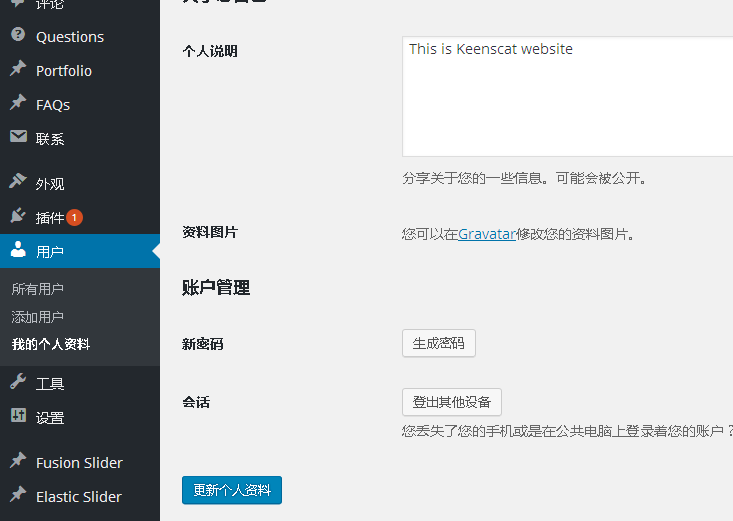
看完结果再来看一下添加思路,avada主题有四种导航样式选择,今天的方法只适用于第一和第二样式。首先,我们要在后台找一个合适的能及时修改文本的地方,想来想去,也就admin用户里面的个人说明才能达到我们的要求:

利用个人说明,用作导航上的描述
WordPress官网文档提供了调用个人说明内容的方法:
<?php the\_author\_description();?>我们将上方的调用方法放到avada导航文件中,就能看到我们想看的内容了。在avada主题中寻找导航文件header.php,文件位置在avada/templates/header.php。我们利用文件编辑器打开header.php文件,这里注意一下,一定要用代码编辑器打开php文件,我使用的是notepad++编辑器,找到第178行将代码添加到avada_logo与avada_main_menu中间:
/\*代码添加,div中的class用于控制描述与logo并排\*/
<div class="fusion-one-half fusion-layout-column header-note" style="padding-top:35px;">
<h2> <?php the\_author\_description();?></h2>
</div>
添加个人说明调用方法
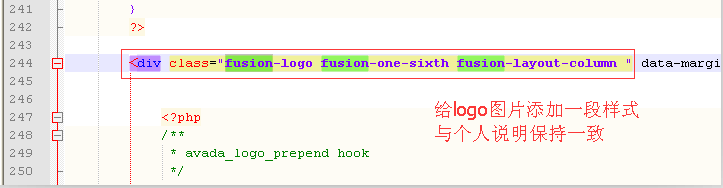
保存刷新下页面,我们会发现描述已经出现在了导航上,但是位置是偏移的,我们还需要做最后一步,找到header.php中第244行,给logo图片添加一段class-fusion-one-sixth fusion-layout-column,作用与上一段代码类似,将logo与描述控制在同一行。

给logo添加一段排版样式
最后,我们就可以到admin用户中的个人说明中去写一些网站的描述了,描述文本的样式已经添加了head-note类,需要更多样式,可以在custom css中给head-note添加更多样式。