Contact form 7(以下简称cf7)是一款wordpress主流的表单插件,主要收集客户需求并发送至邮箱。
今天重点介绍cf7 插件的另外5个拓展插件,此5大插件与cf7结合简直横扫一切表单功能。首先介绍一下cf7的特性:
- 支持文档上传
- 样式可定制
- 表格可定制
- 支持验证码
- 支持与Akismet反垃圾评论插件整合
- 支持邮件订阅
- 免费开源
为什么使用contact form 7?
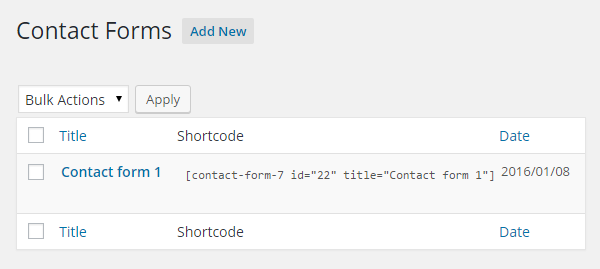
如果你已经在使用cf7,可以略过。免费、简单、易懂是本款插件的最大特点。在wordpress后台找到插件安装新的插件,搜索cf7,安装激活之后,简单编辑一下,就能将表单放到你的文章或页面。

将shortcode拷贝放到post或page就能使用了
保存之后刷新,表单就在前台显示了。cf7可以定制很多种表单,而且能插入网站的任何角落。

表单在前台显示
有的人说,表单虽然强大,但是很多的功能还是不够完善,所以接下来介绍cf7的5大插件。
5大contact form 7 拓展插件
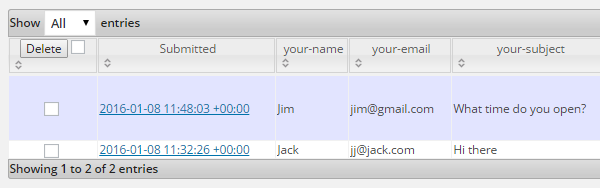
1.Contact Form DB

将cf7的所有数据存放在Wordpress数据库中
由于cf7是基于空间供应商的邮件服务器,如果邮件服务器不稳定,极有可能导致邮件的丢失,这种损失是不可估量的。好在今天我们可以使用cf7 DB,这款插件的功能强在哪里呢,只要客户填写了表单内容并点击发送按钮,表单数据自动存储到后台数据库,并且在Wordpress后台能实时看到表单内容。而且能查看到邮件来自哪个页面,这样你就不用抓狂客户询问的到底是哪个页面的产品了!
当然,惊喜并没有结束哦!cf7 DB支持导出数据格式Excel、CSV甚至Html,这样的益处不言而喻,cf7 DB,良心大大的产品!
不过cf7 DB的样式也不怎么好看,那么接下来分享一款强大的cf7皮肤拓展插件。
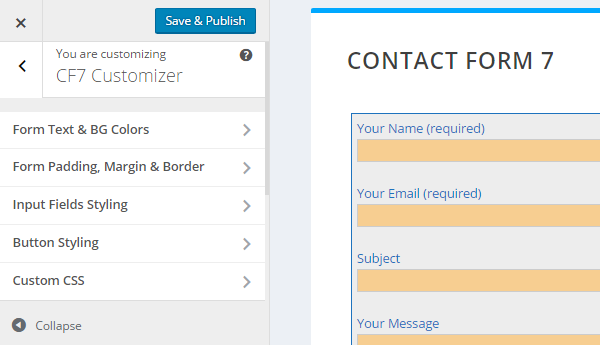
2.Custom Skins Contact Form 7

WordPress前台自定义表单样式
cf7的样式可以通过css代码定制,非常强大,拓展性非常强,但是对于不是很懂css代码的同学,可以求助于Custom Skins Contact Form 7插件。该款插件可以在网站前台点击左上方的“自定义”进入编辑,可以编辑文字/背景颜色、间距边框大小、输入框/按钮样式,也支持自定义css代码填入。虽然样式不是很多,但是对于普通需求这些美化也够用了。
3.Contact Form 7 MailChimp Extension

添加contact form 7客户邮箱到Mailchimp邮件订阅
在免费的阵地,mailchimp同样发挥着不可小觑的贡献。以前接触过网站邮件订阅可以通过cf7制作,或者直接拷贝粘贴mailchimp代码,这款插件可谓是及时雨,能将通过cf7订阅的客户自动上传到mailchimp服务器。
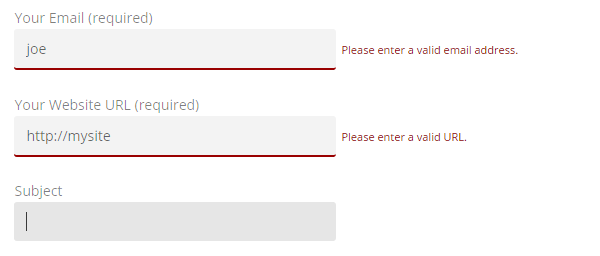
4.JQuery Validation For Contact Form 7

验证表单字段
有人在疑惑,这款插件的作用在哪里,因为cf7 自带表单字段验证。当然,cf7的表单字段验证是在点击发送按钮之后出现,这样就造成了不友好的用户体验,jquery插件能立刻检验处客户输入的字段是否正确。当然为了网速考虑这款插件也可以不用安装。
5.Contact Form 7 Honeypot

拦截机器发送的垃圾邮件
Honeypot引申义叫诱捕技术,只要臭虫沾上了蜜罐,哪里能逃得出来呢。网站上线,表单避免不了被垃圾邮件骚扰,一般阻止方法是给调用谷歌的验证码,但是想一想12306非人类的图片验证码,谷歌的图片验证码同样让人抓狂,所以为了不要流失客户,少用谷歌验证码,试试这款Honeypot。本款插件的最大优点就是调用超级简单,在cf7的编辑页面,点击上方的”Honeypot”按钮再点击确认,保存之后就生效了。而且能判断人机访问,如果是客户访问,网站页面正常跟没有多余的显示, 而当机器垃圾邮件来袭时,Honeypot能自动拦截机器阻止垃圾邮件发送!哈哈,是不是很强大!
原文有7大插件,有两款插件并没有介绍,其中一款是跳转指定页面,但插件越多,对网速也有影响,所以这款插件可以通过这篇文章的方法设置代码跳转 cf7跳转指定目录。另外一款插件是可以选择发送在两个收件人中二选一,也是需求比较少的插件,有需要的同学可以到原文查看。如果有什么其他cf7功能上的困惑,可以留言,我尽量解决。记得点赞哦!!!

