看到Revolution slider的一个demo特别好看,主要是他的bullets样式我很中意,demo点这里看,可惜的是,虽然我购买了这个插件,但是要导入这个demo的话需要授权码,而我已经忘记了授权码放在了哪个网站了,所以很神伤的发现如果想要这个bullets我还得必须再掏19刀买一次授权码!。
算了,一定还有其他的地方可以实现,于是我开始了寻找之路!。
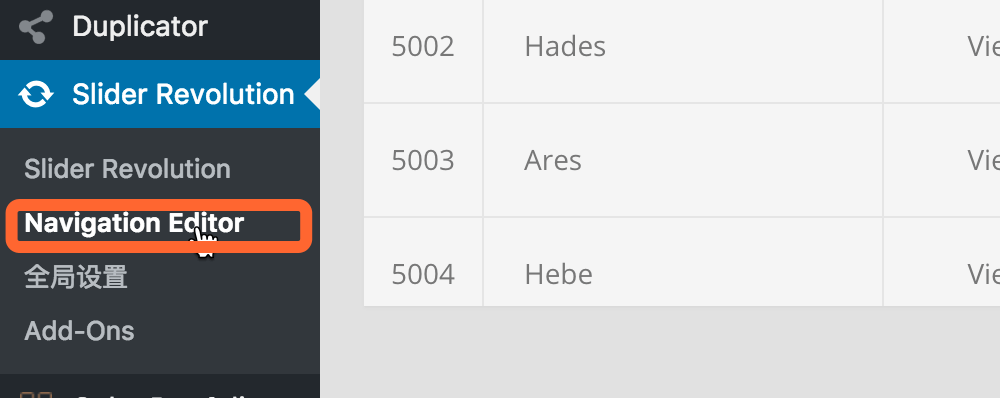
天无绝人之路,我发现了革命插件支持自定义导航样式!

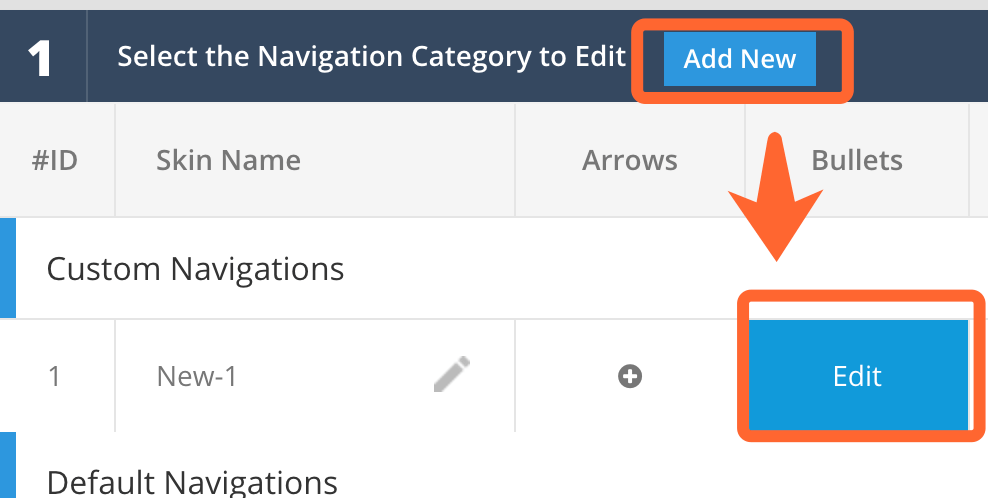
不错不错,可以新建自己想要的导航样式,arrow / bullets / tab / thumb等都可以自定义,顿时觉得猴嗨森。

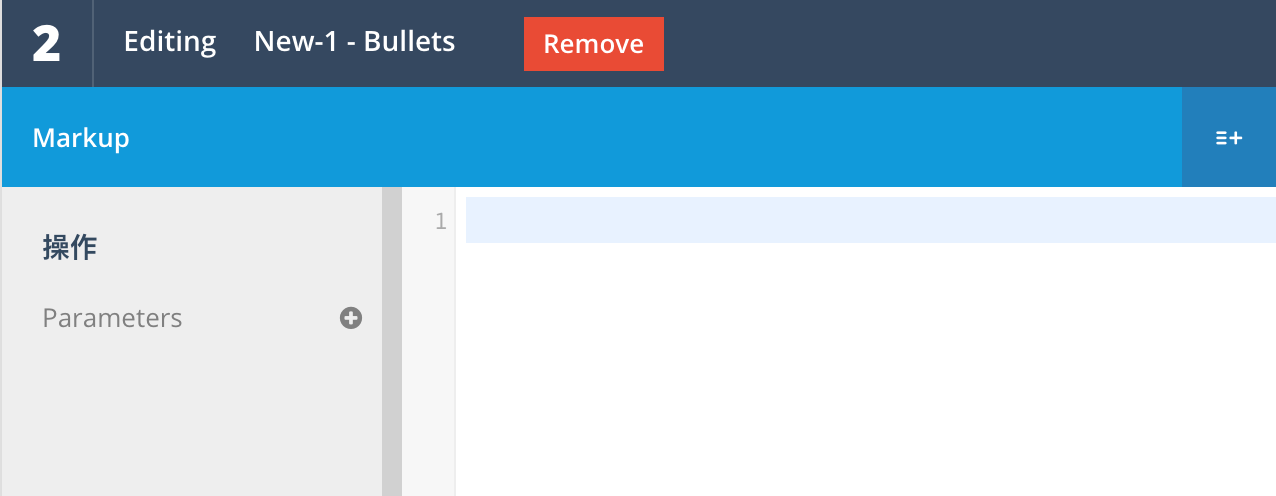
新增之后,会有点懵X,去哪编辑?于是习惯性的点这里点那里发现了下方的两个地方,一个叫Markup,化妆的地方;还有一个Css,穿衣服是吧。为了达到前面提到的demo样式,我查看了源代码并测试了半个小时之后发现,【化妆】里面必须清空!

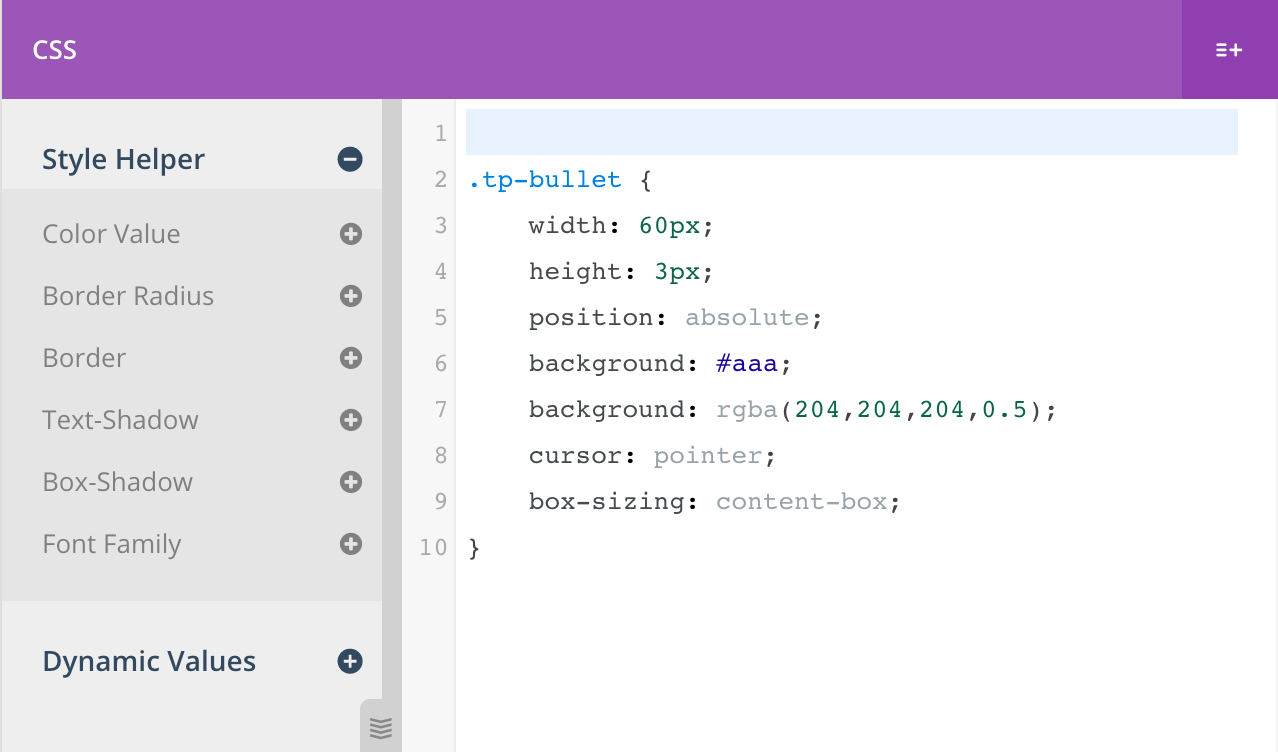
Markup留空,并在css里面加入如下代码
.tp-bullet
{
width: 60px;
height: 3px;
position: absolute;
background: #aaa;
background: rgba(204,204,204,0.5);
cursor: pointer;
box-sizing: content-box;
}

前方高能预警
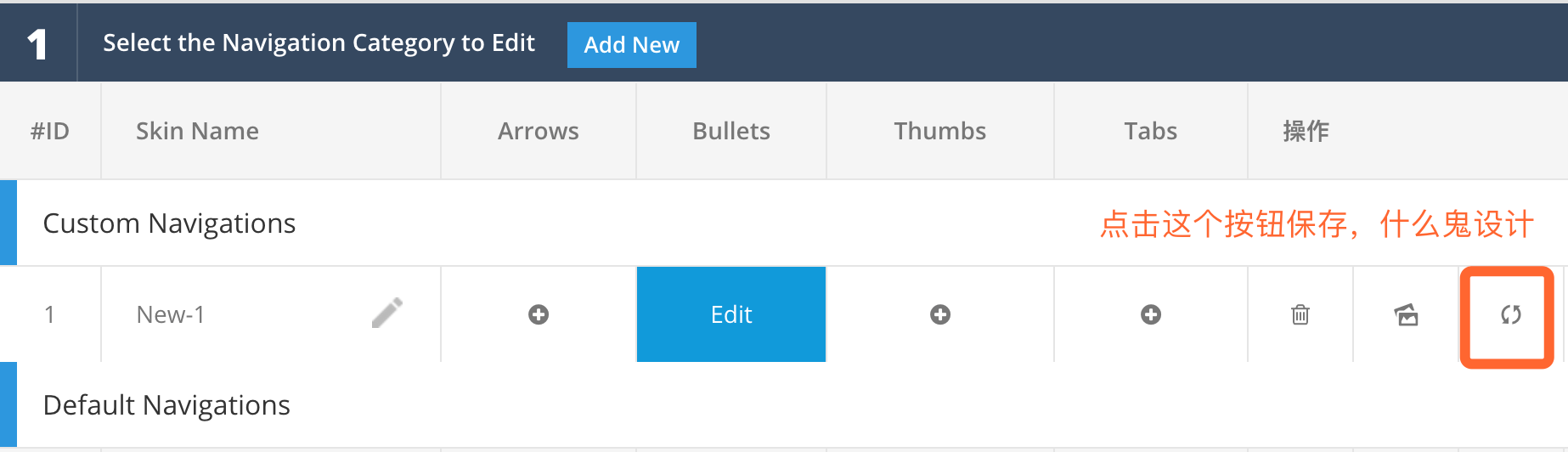
搞了半天,我不知道在哪里保存,按照用户习惯,此刻下方应该出现SAVE按钮,but此处无SAVE,要了命了,又经过十分钟的点点点,我发现了破解敌阵的方法,如下:

坑你爹的,你家的加载符号是保存啊!
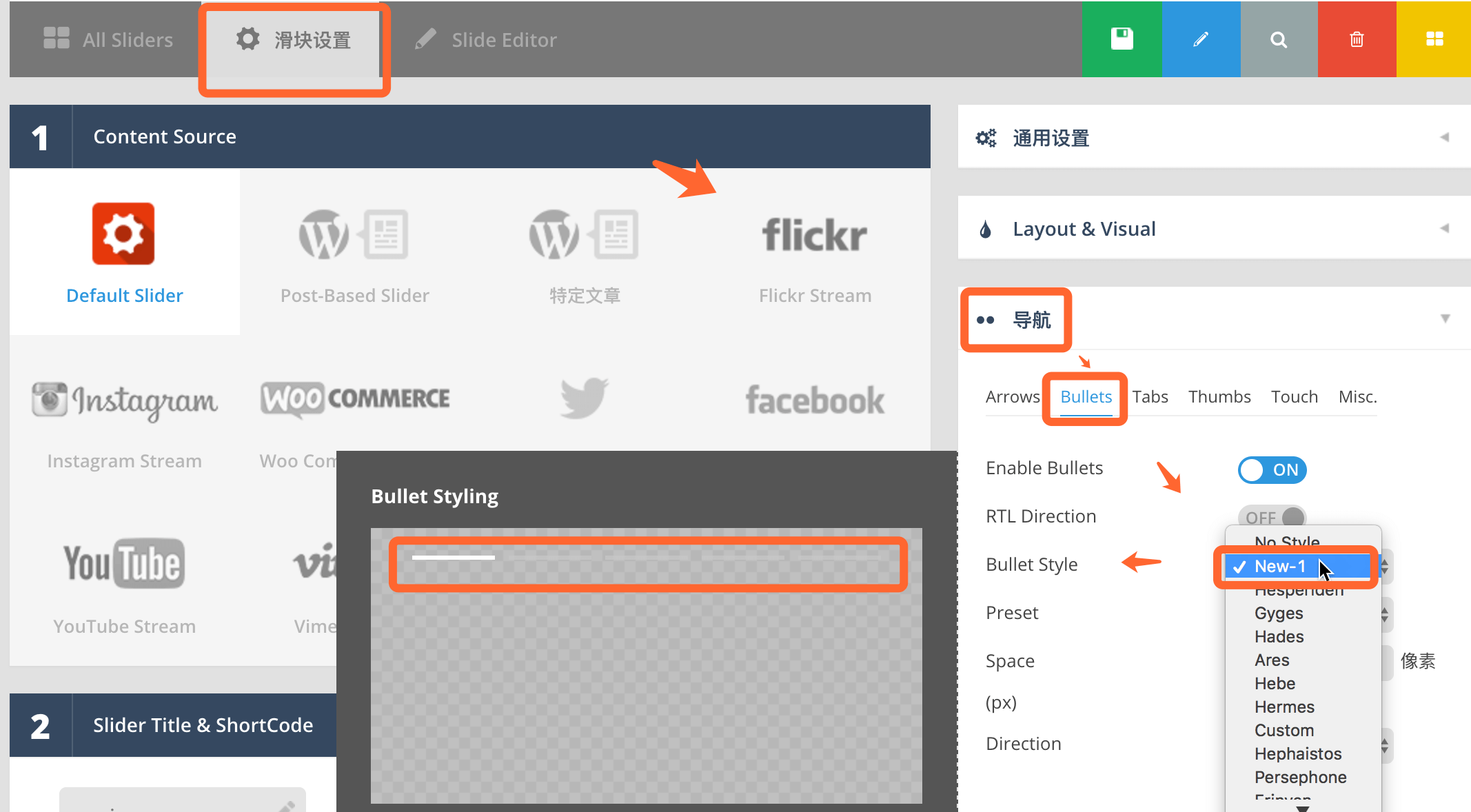
当然战斗还差两步解决,我们回到滑块设置里面在bullets style里面就能看到我们刚才新建的“New-1”了,当然名字你可以回到上面的几步重新取一下,例如“我在上海人民广场吃炸鸡之滑块”。

别忘了点击我们的绿色保存君!然后回到首页看看你们的Slider是不是变得很高大上了呢!

拓展阅读:给revolution slider增加Number bullets「官方教学」
发个福利,关注『外贸增长官』公众号,回复revslider获取下载链接。



