绝大多数外贸英文网站上线后都是利用谷歌分析工具分析网站数据,不过有一点别忘了,给自己的为网站添加谷歌分析工具只能跟踪页面的数据,不能详细到按钮点击等事件跟踪。
举个浅显的例子,客户来你的网站有需求,填写了表单,如果表单成功发送了,你收到邮箱也就知道了,如果你没收到邮件你怎么知道客户点没点击呢?这个自然就要给你的表单增加一个事件跟踪啦!
今天带来的教学是给contact form 7添加一个谷歌分析事件跟踪,多说一句,只有使用wordpress框架建站的才能使用contact form 7哦!
表单发送成功跳转thanks页面
这个方法是最简单的,我在以前的文章中也提到过
使用contact form 7制作订阅下载
外贸企业建站中,需要提供一些产品目录等文档供客户下载,但又想知道是哪些客户下载的。今天教大家利用cf7的跳转实现上述需求。 首先在contact form 7 创建一个邮件订阅,一般的邮件订阅只需要?
不过今天重点介绍第二种方法!
表单添加谷歌分析跟踪代码
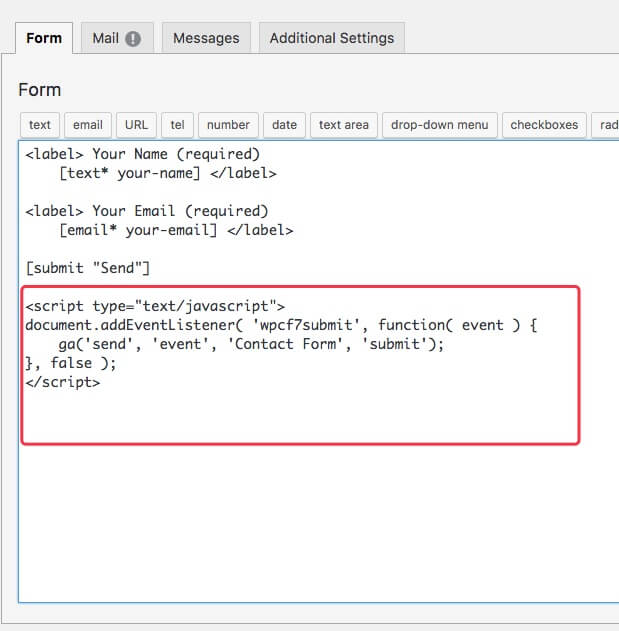
接上一种方法,这种方法也是在contact form 7中的Additional Setting里面添加代码。
cf7中添加跟踪代码
<script type="text/javascript">
document.addEventListener( 'wpcf7submit', function( event ) {
ga('send', 'event', 'Contact Form', 'submit');
}, false );
</script>
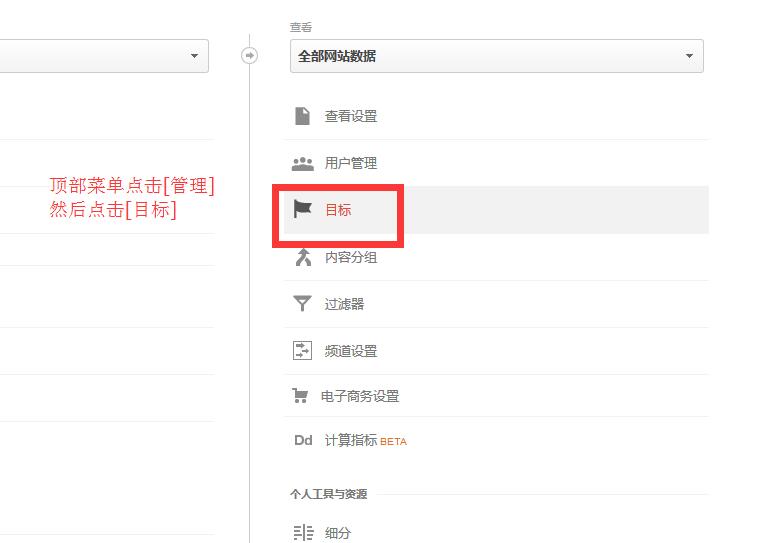
进入google analytics添加表单事件

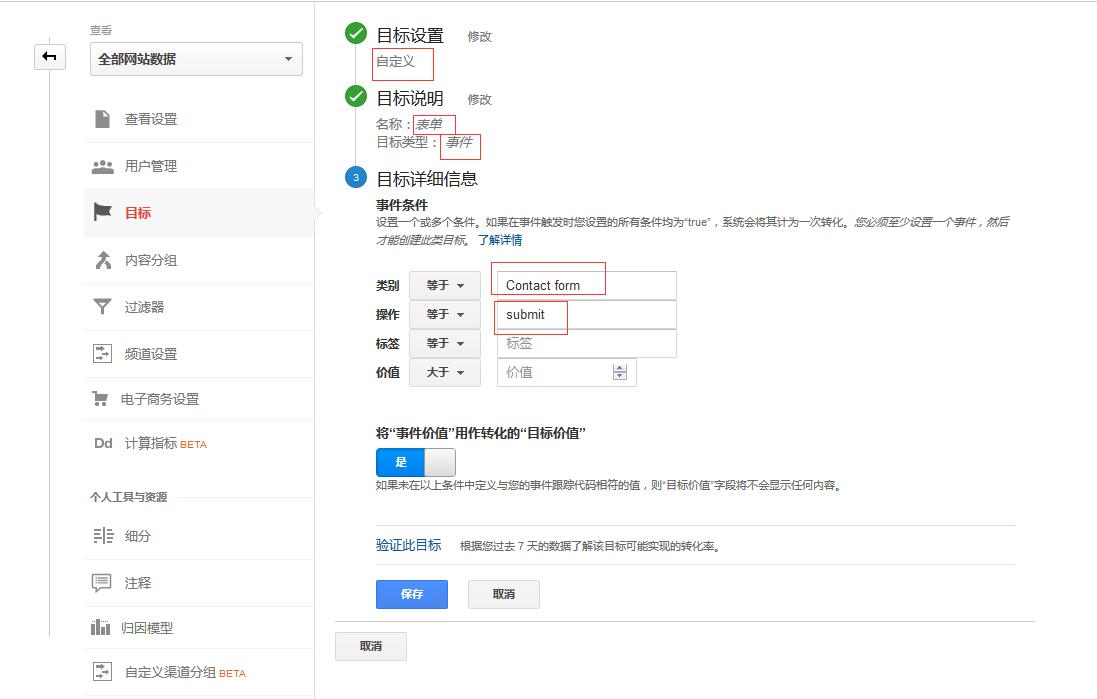
填写目标信息

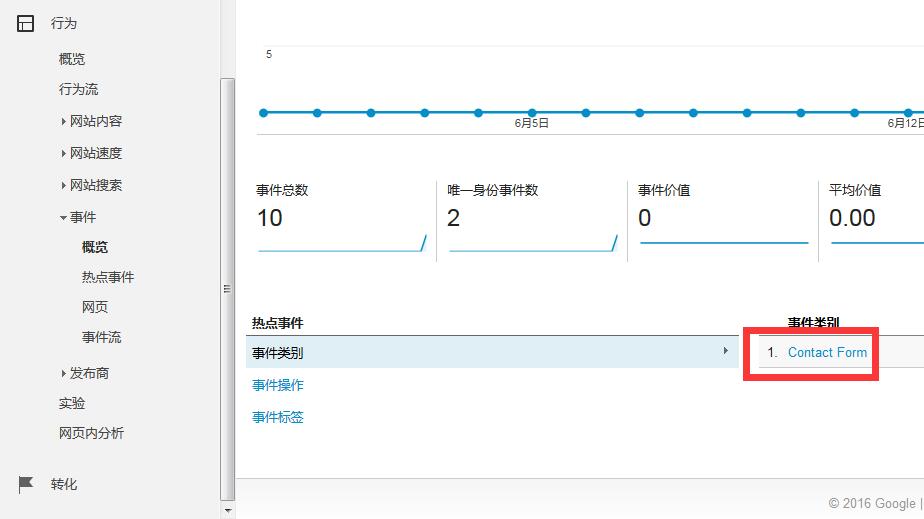
查看事件跟踪

总结
相对于第一种新建thanks页面统计事件,第二种统计方法会更真实点,因为thanks页面粗心大意没有被禁止收录的话,可能就会造成意外直接访问,数据也就污染了。不过总的来说,这两种方法都可行!