方法总是要更新的,本片文章自从2020年上线以来,访客暴增,也很感激大家的观看,2021年又更新了Gmail发信的方法,希望大家订单多多,询盘多多。很多人的网站安装contact form 7表单之后,不能正常的收到邮件,今天的教程就是解决这个问题的。
一般情况下contact form 7发信邮件是空间自带的,不太稳定,我们的思路是借用其他邮箱来发信,本教程演示了两种发信方式,分别是
wp smtp插件+pepipost发信- wp smtp插件+QQ邮箱发信 (适用于中文站)
- wp smtp插件+Gmail邮箱发信 (适用于英文站)
如何使用QQ邮箱发信
QQ邮箱发信密码
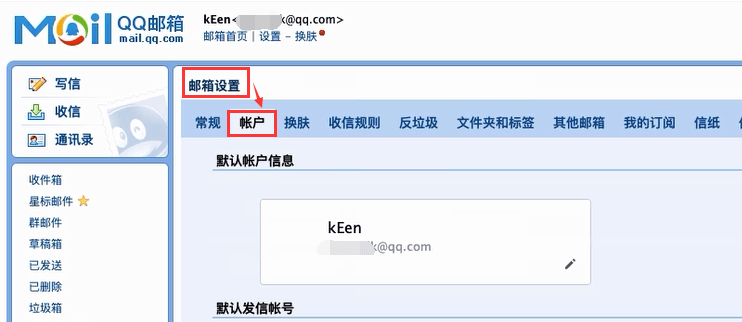
打开QQ邮箱,点击邮箱设置→账户

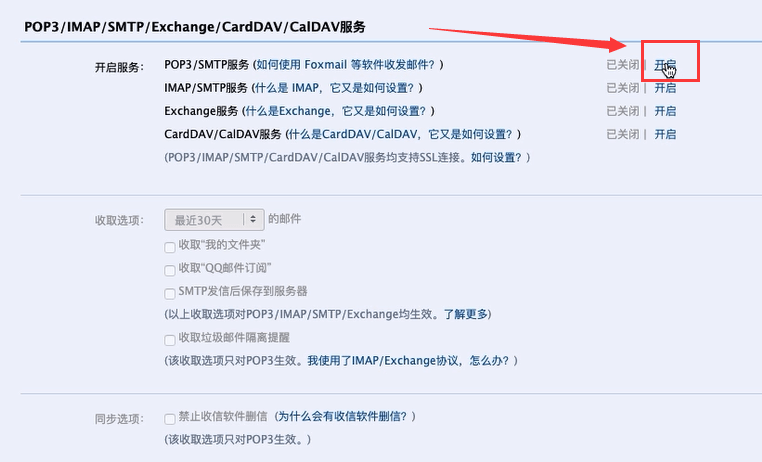
拖动到下面,有一个POP3/SMTP服务,点击开启

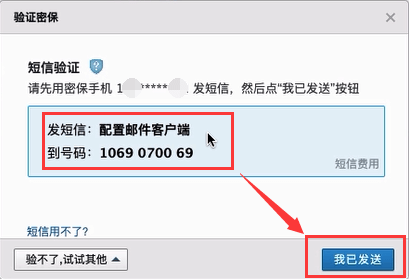
用QQ绑定的手机发送信息到指定号码,发送完毕后点击“我已发送”

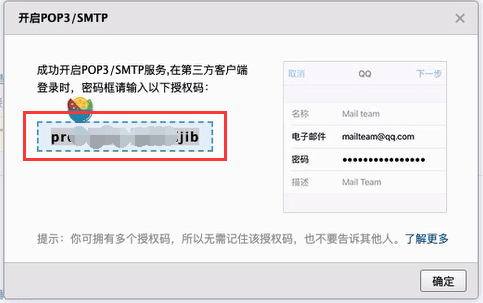
发送成功后,会得到一个SMTP密码,将它拷贝下来(此密码很重要,记得要拷贝)

安装smtp插件
借用其他邮箱发信,我们需要第三方插件来配合,这里使用的是wp smtp插件。
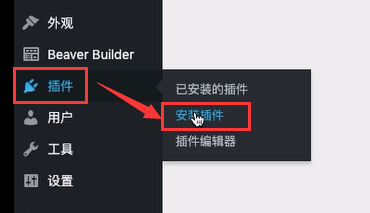
回到网站后台,点击插件→安装插件

在右上角的搜索框中输入 wp smtp

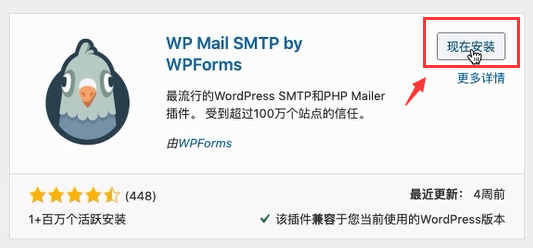
点击安装,再点击启用

找到WP Mail SMTP,点击设置

绑定QQ邮箱发信
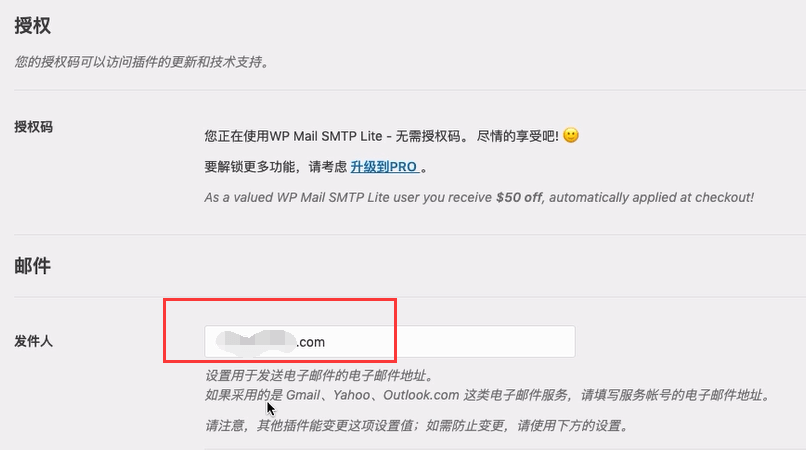
将发件人填写我们的QQ邮箱

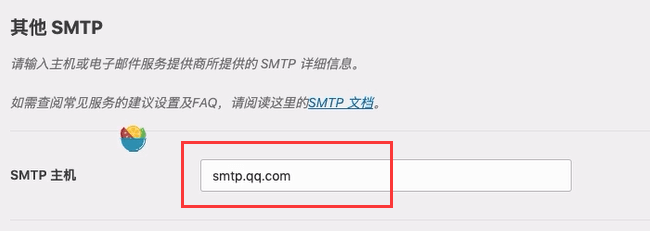
SMTP选择other smtp,然后smtp主机设为 smtp.qq.com

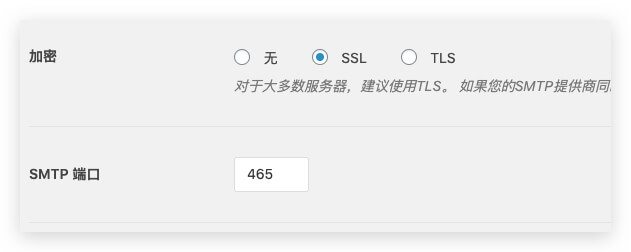
加密要选择SSL,端口是465,这个很重要!
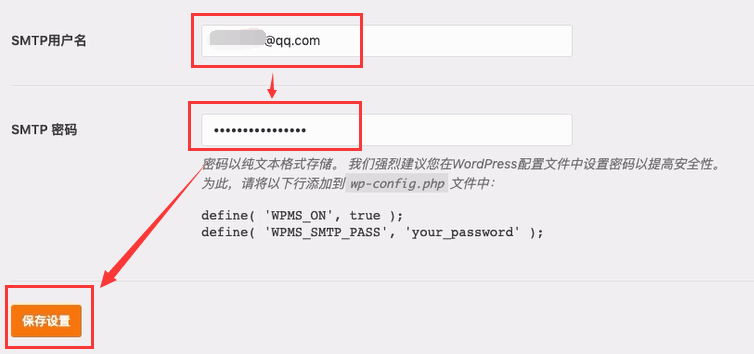
SMTP用户名也设为我们的QQ邮箱;SMTP密码处粘贴上步骤1拷贝的密码,然后保存设置

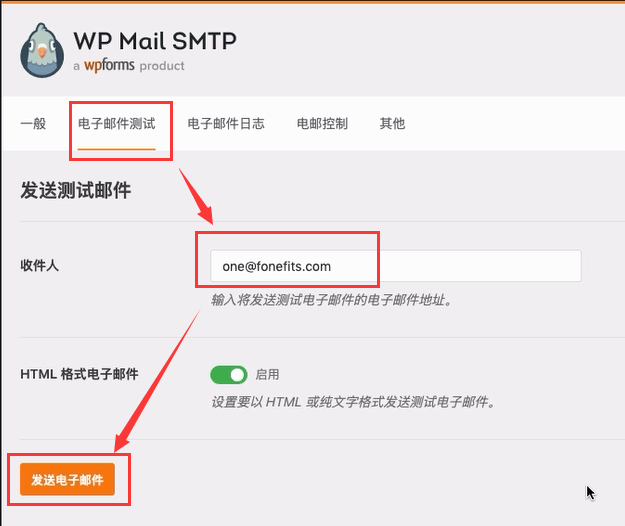
保存好后,去测试一下我们的邮箱账号密码是否填对

显示电子邮件已发送成功,说明账号密码没有问题

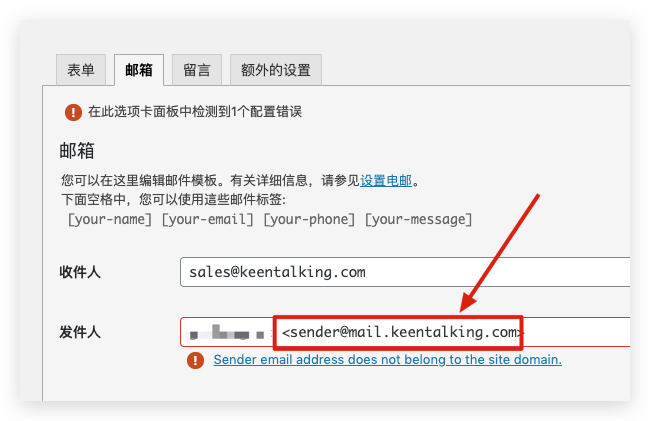
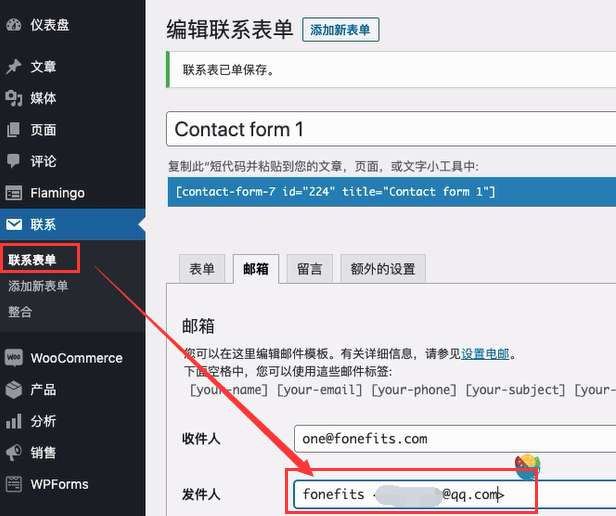
我们进入到网站后台的contact form 7 发信设置页面,将默认的发信人改为我们的QQ邮箱

点击左下角的保存按钮

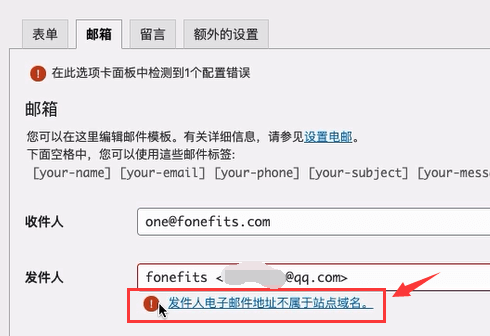
此处有个需要注意的地方,如果你是用QQ邮箱来发信的话,这里会出现一个感叹号,说这个发信地址不属于站点域名,这个没关系,因为刚才我们已经测试过是成功的,可以忽略

测试发信
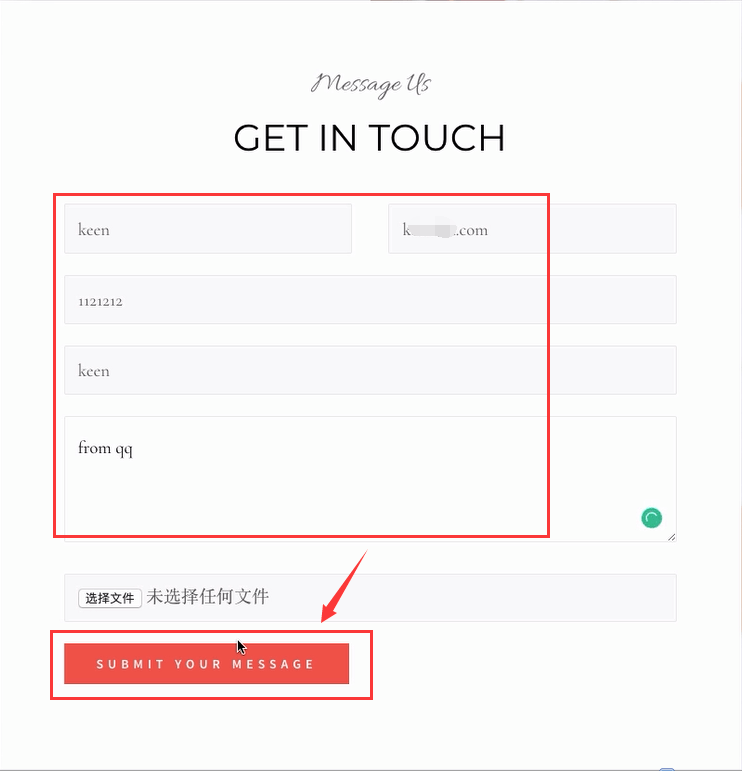
回到contact form 7 前台的位置,测试一下是否发信成功。

随便填写点信息,测试一下发信

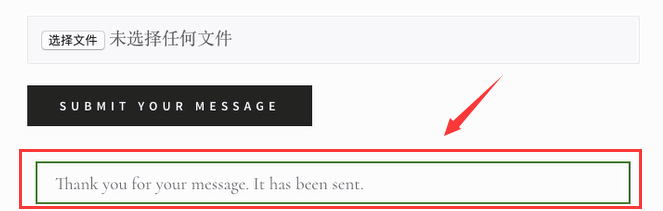
显示发送成功

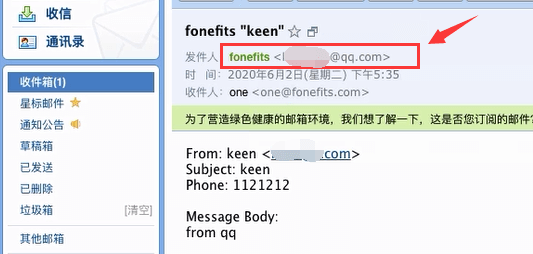
收信邮箱会收到一封邮件,发件人就是我们刚才设置的QQ邮箱

配置其他邮箱发信
本教程使用的是qq邮箱发信,你也可以新建一个企业邮箱用来发信,如果是腾讯企业邮箱,设置一下账户密码,然后smtp主机为hwsmtp.exmail.qq.com即可,其他都不用变。
使用Gmail Smtp发信
由于很多小伙伴使用的是英文站,所有添加Gmail发信设置。
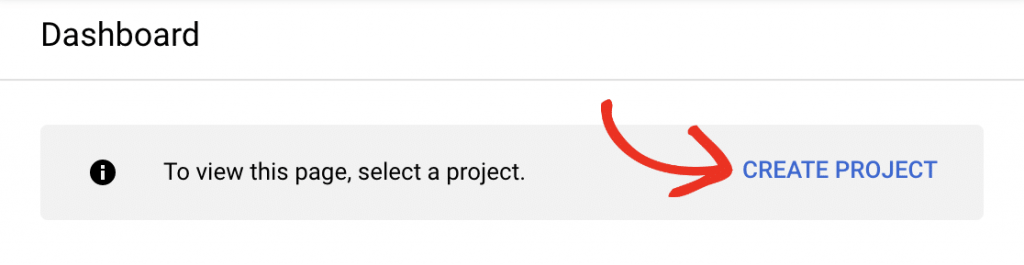
新建项目
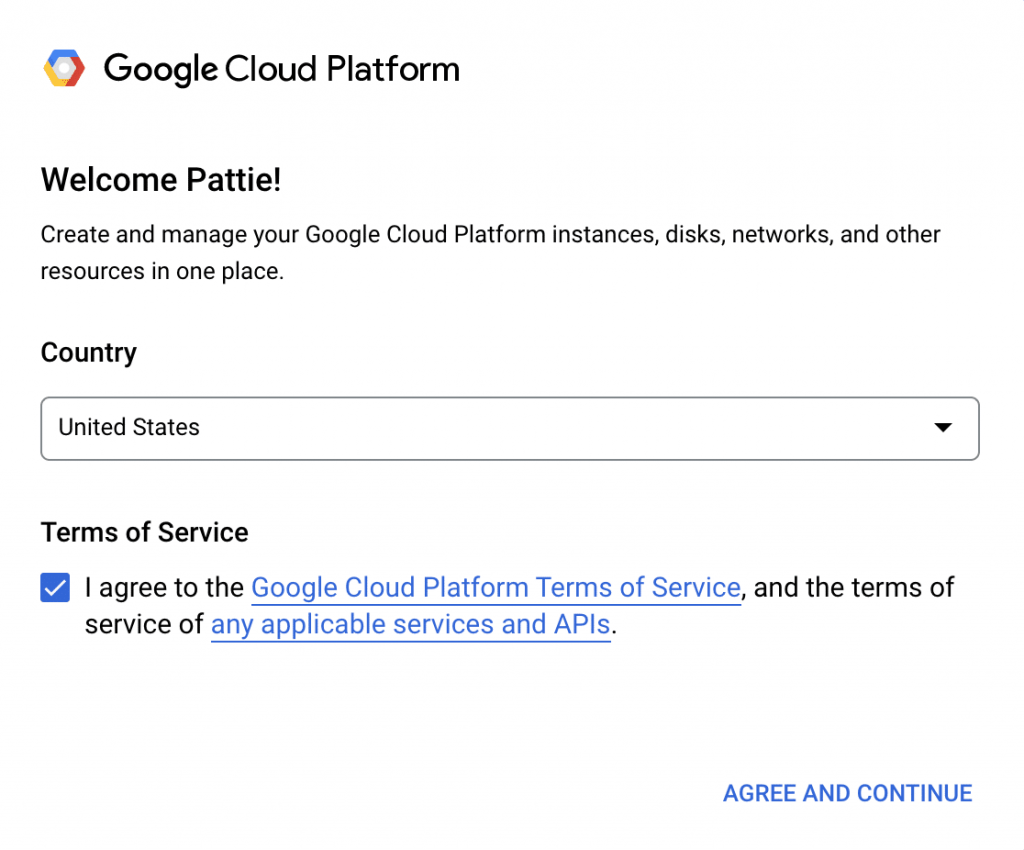
首先打开链接注册一个项目,首先需要选择国家,随便选,点agree就行了

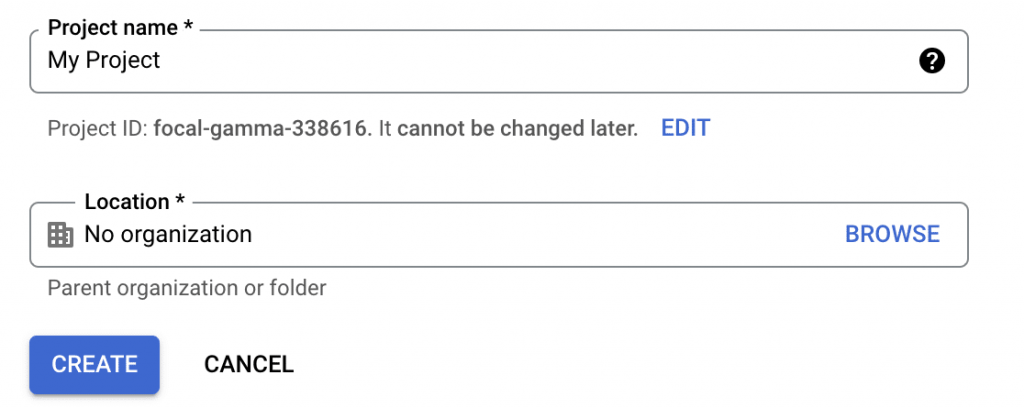
创建项目

项目名称可以随便取

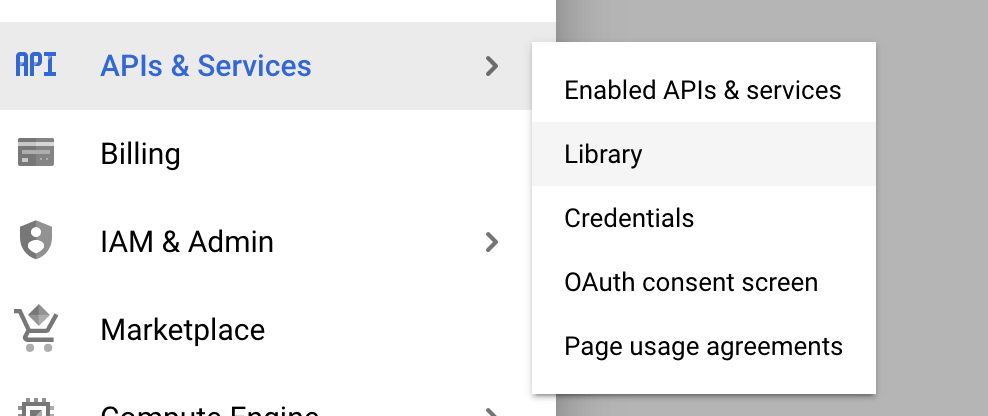
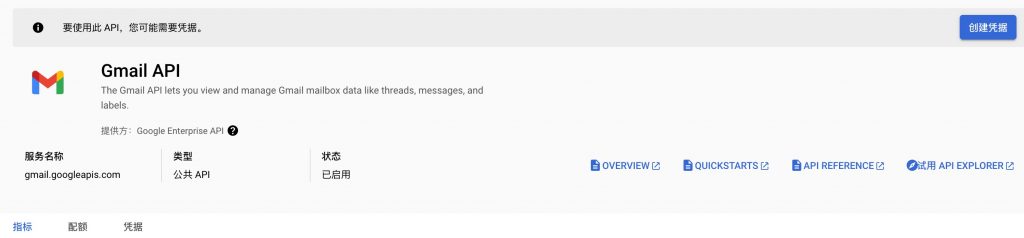
然后点击APIs & Services – Library
搜索google api,点击创建凭据

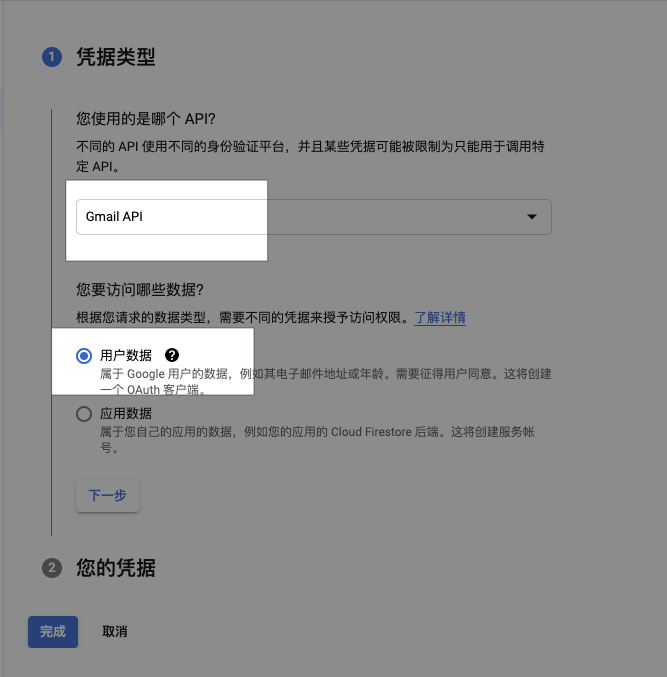
凭据类型选择「Gmail API」,访问数据选择「用户数据」:

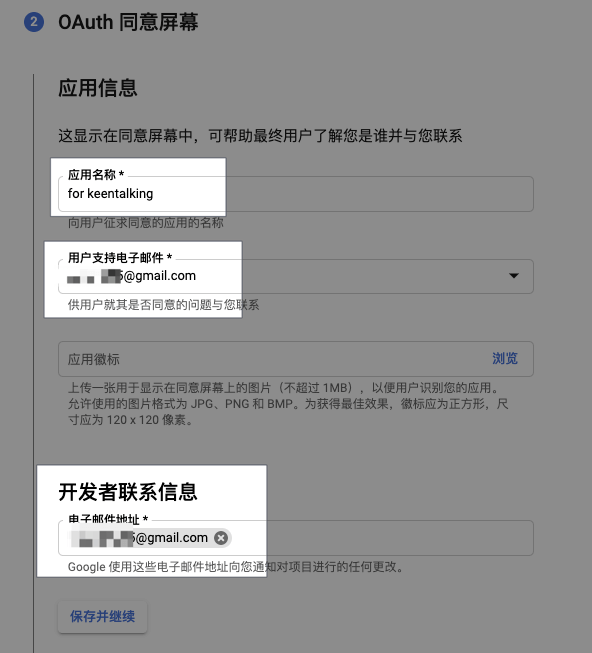
OAuth同意屏幕中填写以下信息:
- 应用名称写自己的网站名称,这个随意,自己标注好后面看到能想起来就行
- 用户支持电子邮件选择目前的Gmail邮箱账号
- 开发者联系信息填上常用邮箱,也可以直接填Gmail账号

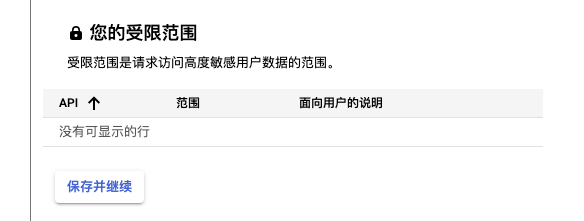
保存并继续之后出现「范围(可选)」,不用设置,继续点保存并继续:

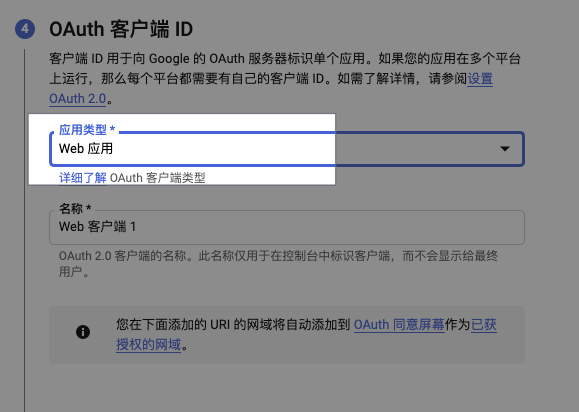
进到「OAuth 客户端ID」,应用类型选择「Web应用」:

在下方的「已获授权的重定向URI」中填入:
然后点击「创建」
然后出现了客户端ID,也就是wp smtp中需要的Client ID,直接点击「完成」,这个ID后面还可以找到再复制。
设置OAuth同意屏幕
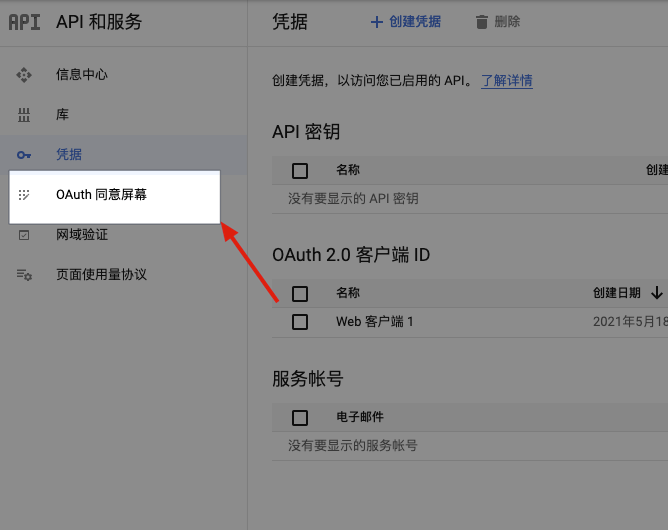
然后点击左侧栏的「OAuth同意屏幕」:

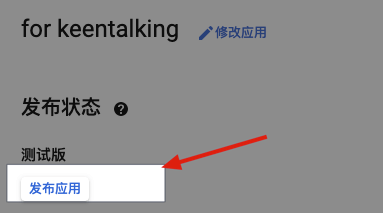
点击「发布应用」:

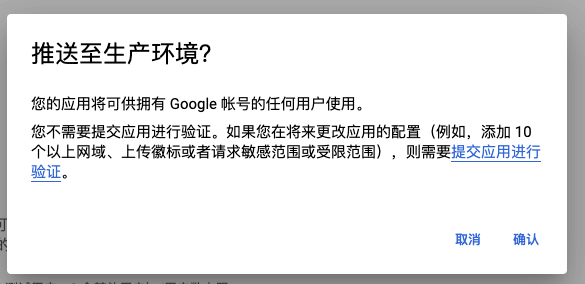
出现的弹窗点「确认」:

返回凭据获得配置信息
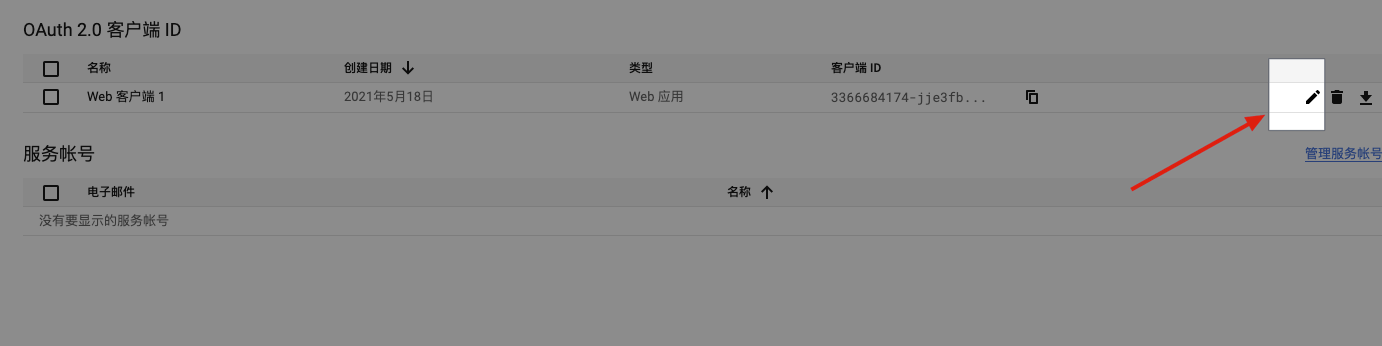
再次点击左侧栏的「凭据」,然后点击我们刚才创建的「Web客户端1」的铅笔按钮就行修改:

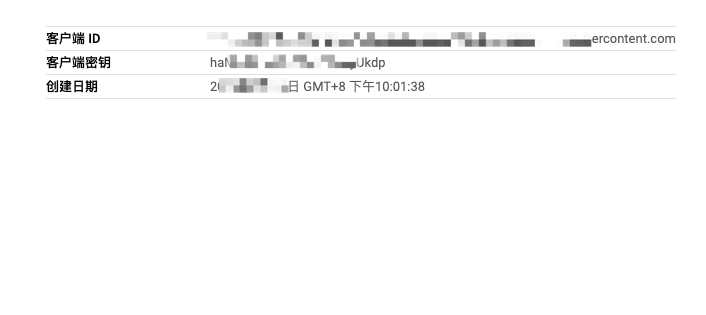
右上角就发现了我们想要的两个信息:
- 客户端ID Client ID
- 客户端密钥 Client Secret

接下来,我们去往网站的wp smtp插件中进行设置
配置wp smtp插件
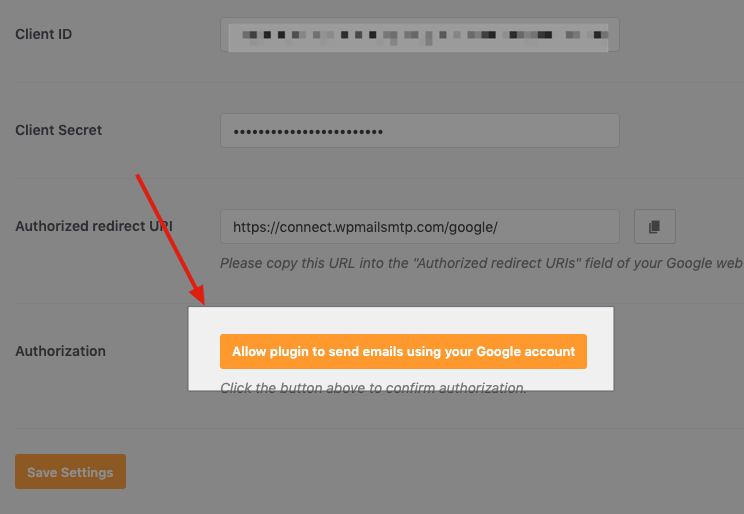
Wp smtp中mailer选择Google,然后下方把Client ID和Client Secret填写好。
填写完毕点击橙色的有一个光年那么长的授权按钮「Allow plugin to send emails using Google account」

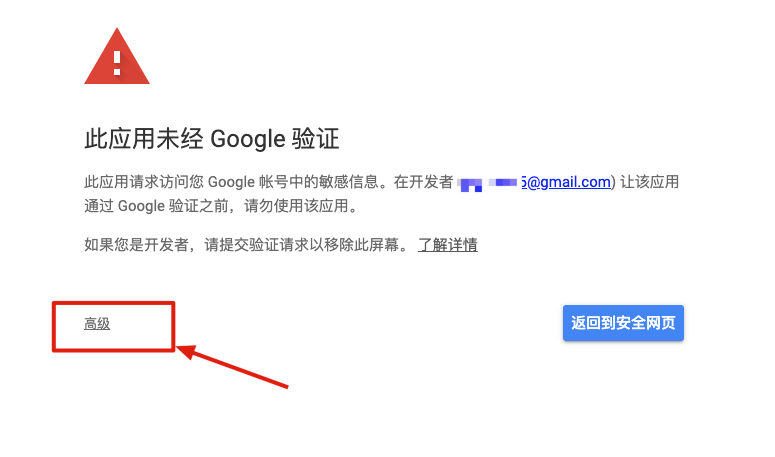
出现感叹号不要慌,点「高级」:

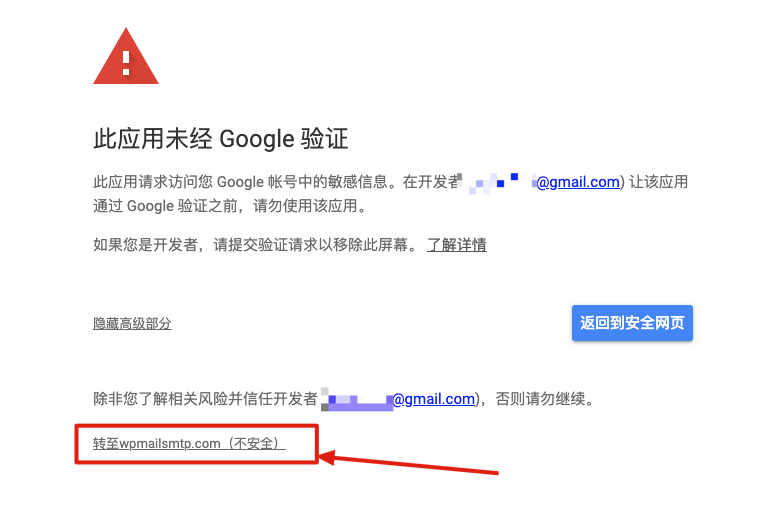
在点「转至wpmailsmtp.com(不安全)」

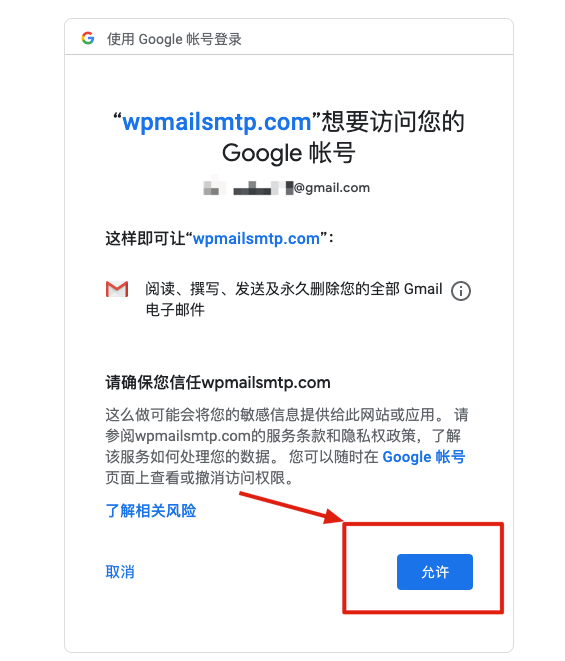
点击「允许」,这里出现的信息不要怕,邮箱都是你自己的用,所以呢就不要借给其他人用就好了,或者找一个不常用的Gmail邮箱

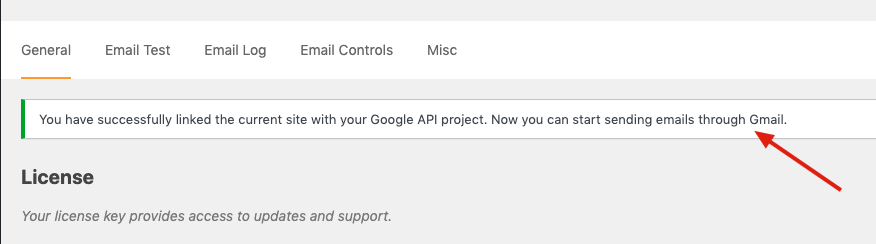
接着会跳回网站,看到如下绿色边框的字就安心使用Gmail发信了吧!

以下方法不太推荐使用2021更新。
使用pepipost发信
首先介绍一下pepipost,
pepipost是一个发信服务商, 注册地址
注册后第一个月每天可以发送1000封,以后每天只能发送100封。
每天100封发信=每天100封询盘,去掉垃圾询盘,也有50%以上的询盘,那你还愁没钱购买付费版的pepipost吗?
所有这个发信服务特别适合初小企业。
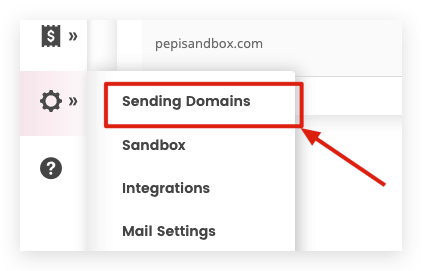
绑定域名

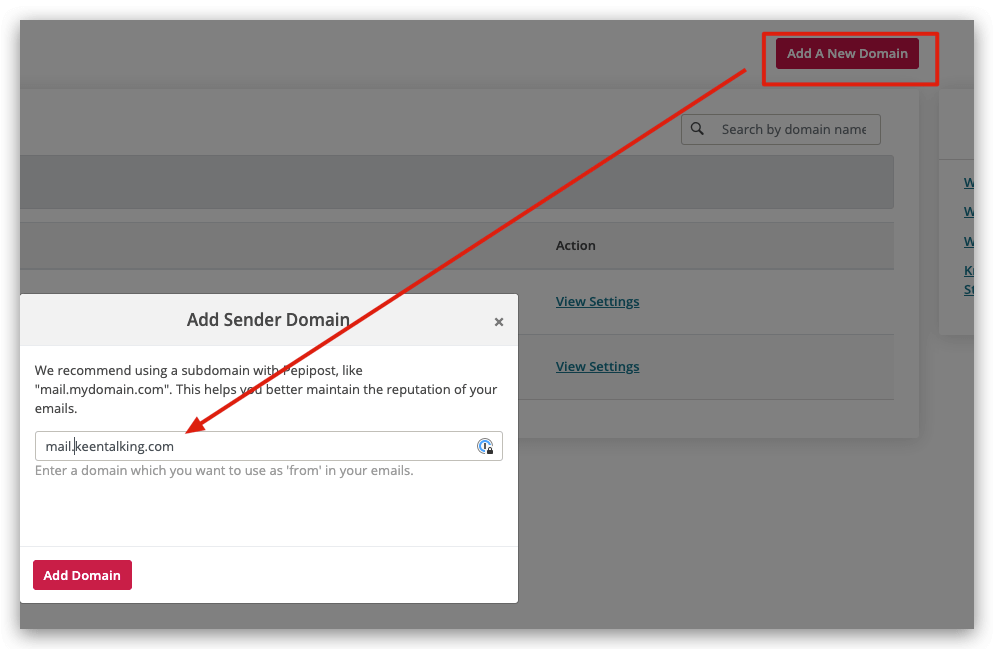
点击右上角的「add a new domain」,出现的弹窗内填写域名:

这里要注意,不要直接填写自己的no-www域名,建议填写mail.xxxxx.com二级域名,像我就是填写的mail.keentalking.com 这个域名
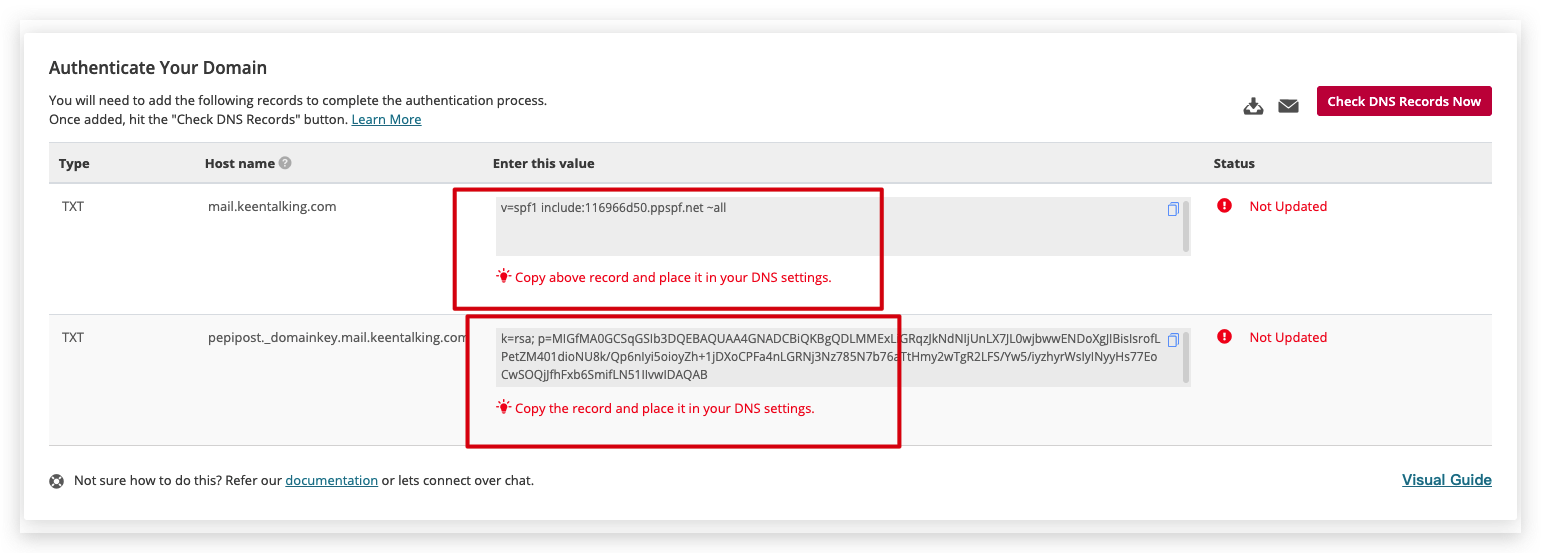
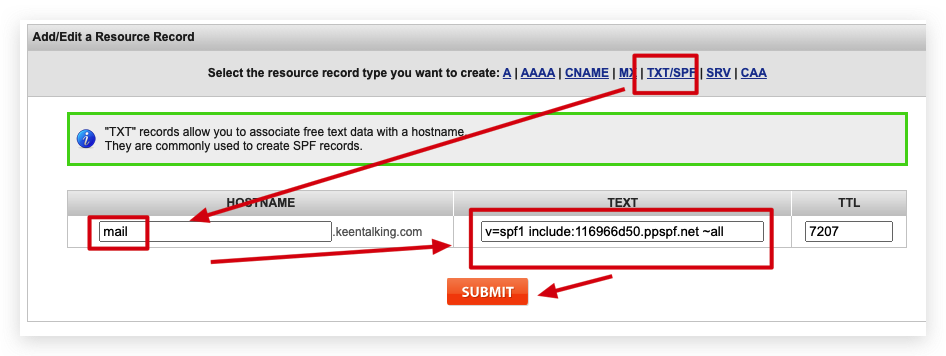
接着出现了两个TXT记录需要到域名后台解析一下

我们以namesilo.com域名为例解析:

第一个空格填入mail,对应mail.keentalking.com,然后第二个空格填入上一个图的value
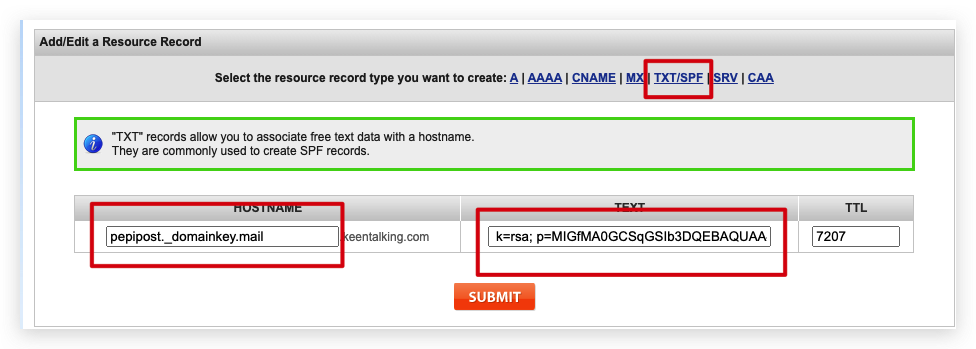
依照这个操作把第二个Txt也填好:

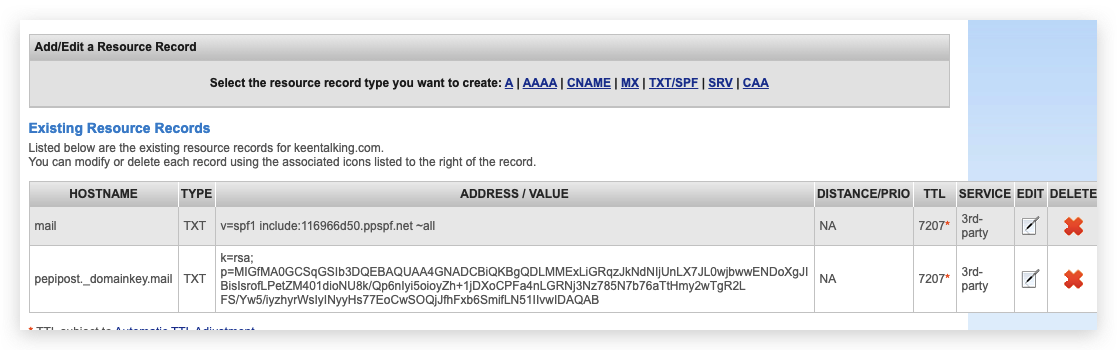
填写完是这样的,正好跟pepipost一致

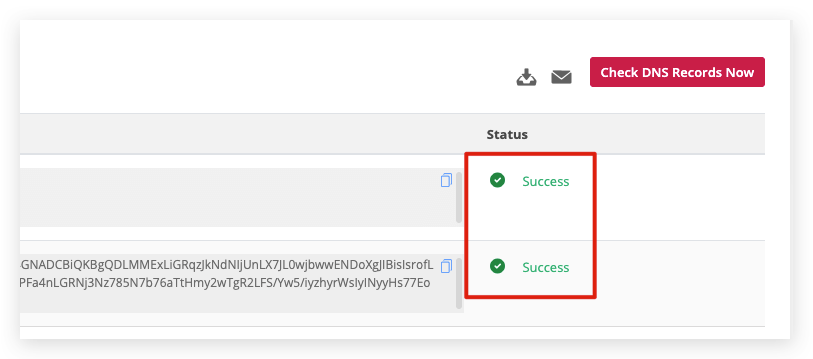
回到pepipost后台点击「Check DNS Records Now」,「Status」变成「Succss」就成功啦。

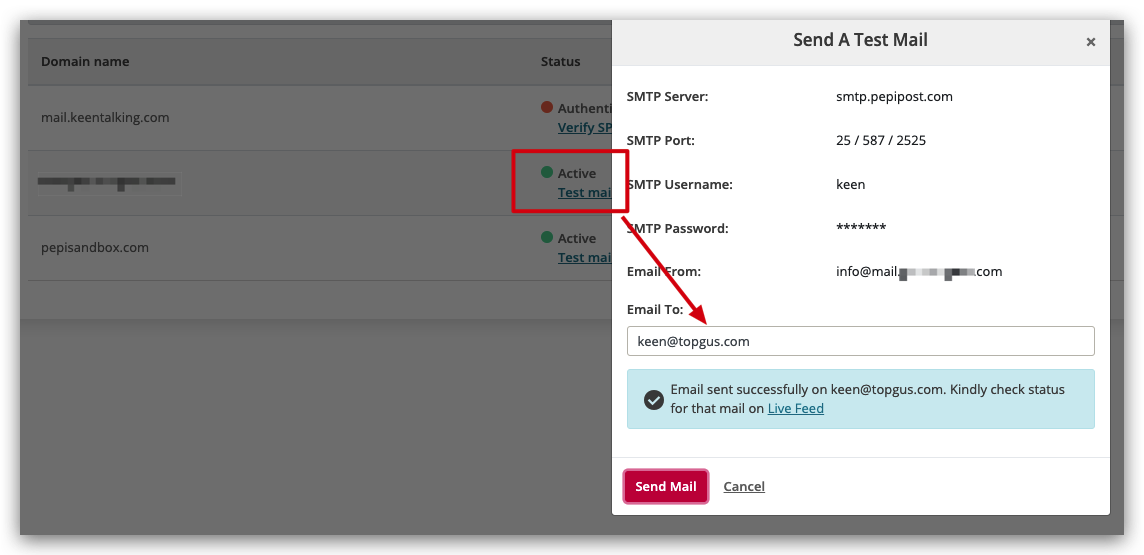
测试好success之后,回到上一步,点击「Status」下的「Test mail to get started」,输入注册pepipost的邮箱,是注册pepipost的邮箱,不能随便填写邮箱的哦,出现如下图的信息就表示发送成功了。

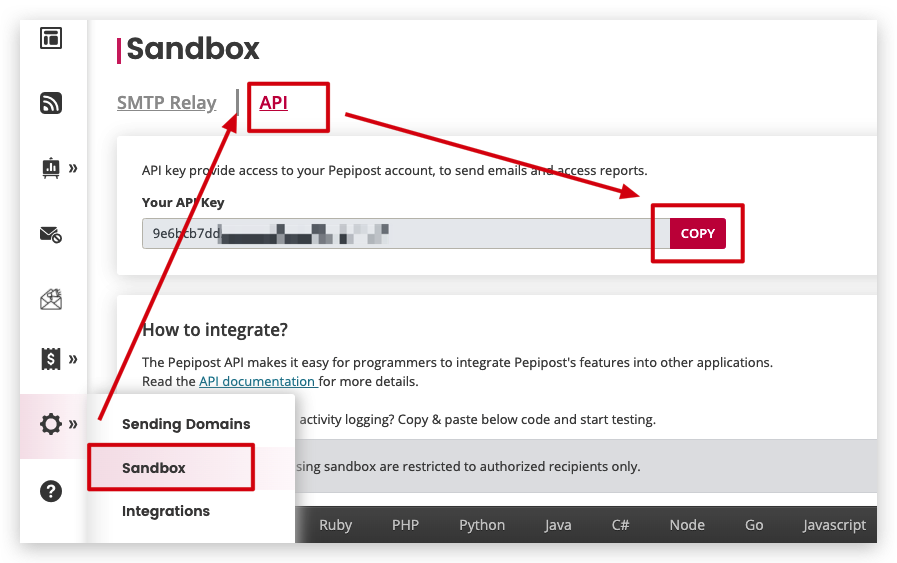
测试成功,点击「Sandbox」,点击「API」,然后点击「COPY」,或者API key。

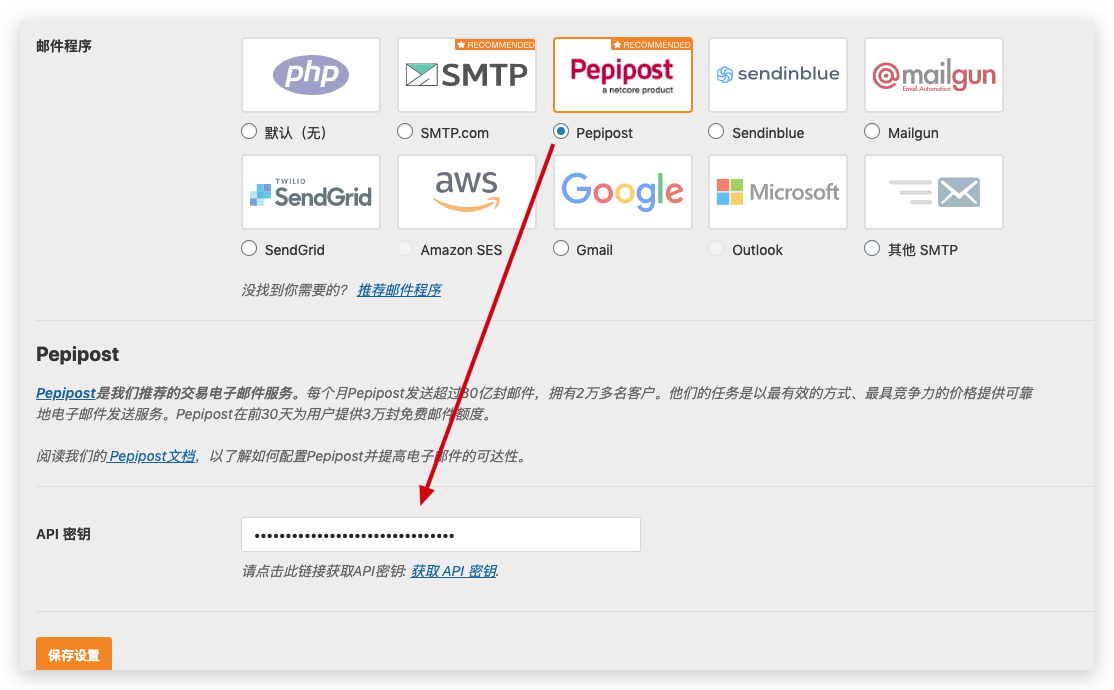
获得API KEY,进入wordpress后台wp smtp处,选择「pepipost」,然后粘贴到API KEY处

另外wp smtp上方的「发件人」里面填写「[email protected]」这个sender可以随便写,可以是info也可以是其他,@后面的mail.xxxx.com跟前面的绑定的二级域名要一致。
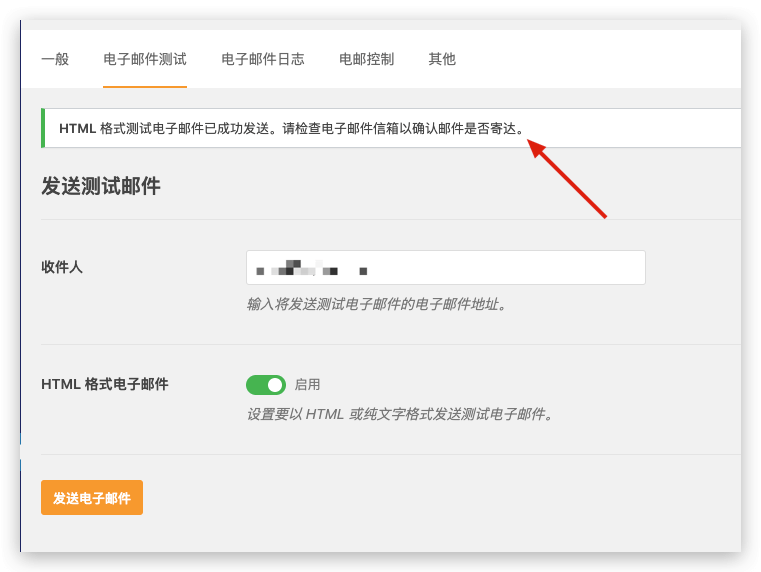
保存好了之后就可以测试了,出现绿色提示就是发信成功了,这个是第二次测试,跟第一次测试不同,这里是要验证一下能否在wordpress后台生效:

以上步骤操作完成之后,去到contact form 7 里面,把发件人修改为「[email protected]」即可,底下出现的红字忽略(这个红字就是有毛病,二级域名就不能是一家人了吗!!!)